Na začátku prosince proběhla konference Weby v roce 2020, kterou zajišťovali kluci z TopMonks. Měla 3 hlavní speakery – Michal Špaček, Martin Michálek a Robin Pokorný.
Michal se věnoval prohlížečům a certifikátům, Robin potěšil přednáškou o AMP a Martin se věnoval skoro všemu:)
Záznam konference Weby v roce 2020

VPS Centrum
Vyzkoušejte zdarma naši aplikaci pro správu serveru a domén. Budete si připadat jako zkušený administrátor.
Michal Špaček: @spazef0rze. Webová bezpečnost v roce 2020
Co si nezařídíš, to nemáš.
Michal mluvil o tom, jak browsery přestali spoléhat na vývojáře nebo správce serverů a začali si to řešit sami, pokud to je samozřejmě možné.
Správce serverů nebo vývojář musí správně nastavit server tak, aby komunikoval přes HTTPS. Ne všichni jsou samozřejmě tak pečliví.. Prohlížečům došla trpělivost a proto vzali situaci do svých rukou.
Michal si vybral 3 přednášky, na kterých nám chtěl přístup demonstrovat:
- Cross-Site Request Frogery (CSRF) – útok slouží pro falšování požadavků skrz weby.
- Mixed content auto-upgrade
- Intermediate CA – certifikační autority a jejich certifikáty
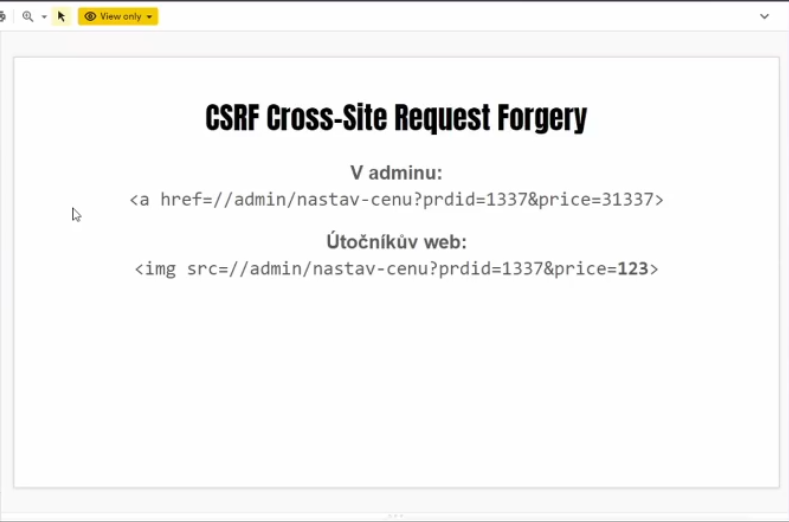
Cross-Site Request Frogery
Hlavní cíl útoku je spustit nějakou akci, kterou by webová stránka normálně neudělala. Skript z útočníkova webu se na vaší stránce může provést, protože útočník zjistí správnou sessionID, produktové ID a také třeba proměnnou, která umí změnit cenu..
Serveru to nepřijde podezřelé, protože “útočník” zná veškeré parametry a tak skript provede. Proto název Cross-Site.

Útok je zábavný ze strany útočníka, ale zároveň dost podceňovaný ze strany vývojářů a správců. Nemůžeme počítat s tím, že nikdo nedokáže zjistit naše URL adresy apod.
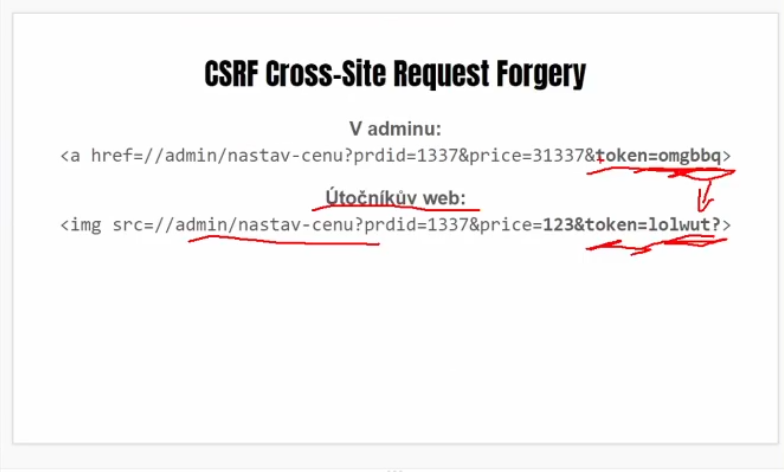
Řešení je na konec URL přidat náhodně vygenerovaný token, který se uloží do cookies. Tím pádem útočník musí uhodnout i znaky tokenu a to už je vysoce nepravděpodobné. V tomto případě si server všimne že token nesedi, a požadavek neprovede.

Freelo - Nástroj na řízení úkolů a projektů
Přidej se, pozvi svůj tým a klienty, rozděl práci a sleduj, jak se úkoly dají do pohybu.

Vývojáři mají deadliny a tak jim je token ukradený, hlavně že formulář je hotový, šéf spokojený a klient zaplatil.
Trefná citace z konference od Michala. 🙂
Jak k tomu přistupují prohlížeče:
Když to záleží celé na session cookie, tak proč to nevymyslet tak, aby se cookie někdy neposlali? Hlavně pokud se zažádá z jiného webu. Proto vznikla nová restrikce.
Same-site říká: Musíš omezit odesílání cookies, pokud se jedná o cross-site.
Má 3 parametry
- SameSite=None – znamená, že restrikce neřeší vůbec a cookies bude posílat bez omezení
- SameSite=Strict – nepošle cookie vůbec. To se ale někdy nehodí, protože těch linku máte na stránce dost – na správu e-mailu, do administrací apod. Proto je tady poslední možnost.
- SameSite=Lax – pošle cookie pouze při požadavku GET, ale v případě POST požadavku jako smazat uživatele, DB apod., tak se cookie nepošle, protože se jedná o destruktivní požadavek.
Chrome začal v roce 2020 zkoušet jinou default variantu. Defaultně žádné omezení není a chrome začal testovat právě SameSite=Lax. Tím vývojářům usnadnil práci a nám přinesl bezpečnější weby.
Mixed content auto upgrade
Problém je s weby, které dříve běželi na HTTP a ne vše se povedlo přepsat na HTTPS. Jedná se hlavně o obrázky a média.
Stránka se načetla přes HTTPS, ale není bezpečná, protože právě ty načtené zdroje přes HTTP může někdo změnit pomocí JavaScriptu.
V browserech si řekli konec zmatků. Chrome přišel s auto-upgradem mixed contentu. Jakmile je ve stránce načtení obrázku na HTTP, tak před odesláním požadavku nahradí HTTP za HTTPS a upraví se to už v browseru před odesláním požadavku.
A uživateli se zobrazí zelený zámeček.

Problém s Mixed contentem, ale uživatel stejně vidí, zelený zámeček.
Od chrome 80 to funguje pro audio/video a od verze 86 to funguje už i pro obrázky.
Pokud se požadavek nevráti přes HTTPS, tak se zámeček změní na Not Secure. Existují tedy už pouze 2 stavy. Secure and Not Secure.
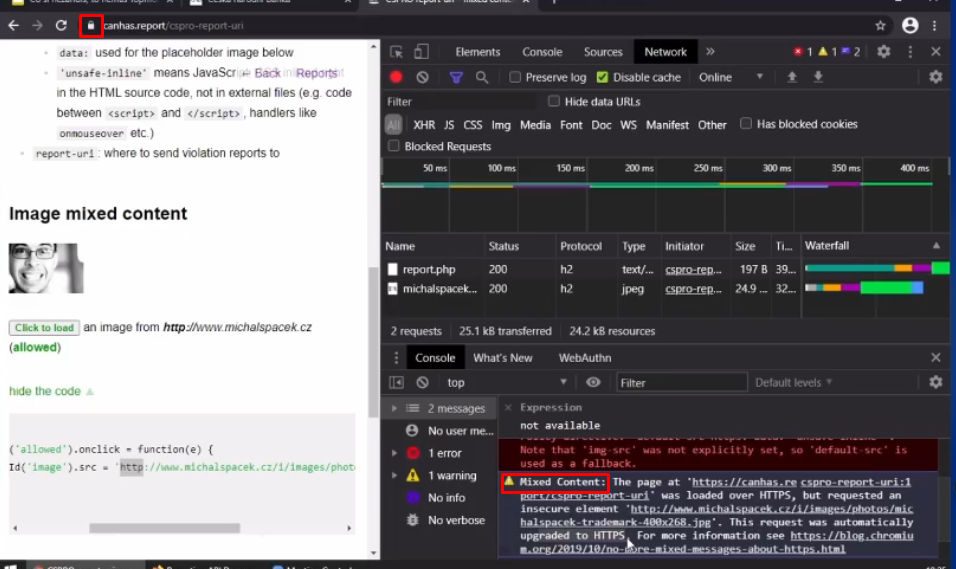
Reálný přiklad najdete na webu cnb.cz a v developers consoli uvidíte červený řádek, který o nahrazení informuje.. Zatím to funguje pouze v Chromu. Mozilla toto zatím nedělá.
Certifikáty
Máme 3 druhy certifikátu.
- Root – neboli kořenový certifikát
- Intermediate certifikát
- Koncový certifikát neboli Leaf.
Aby ověření proběhlo správně, tak browser musí znát všechny 3 certifikáty. Ty jsou mezi sebou vzájemně podepsaný. Leaf > Inter > Root.
Browser musí poslat 2 certifikáty. Inter + Leaf. Root už nemusí. Ne vždy se to ovšem děje, a kvůli špatné konfiguraci serveru např. pošlou pouze Leaf a browser to nemá šanci ověřit.
Některé browsery mají ale možnost si Intermediate certifikát stáhnout sami a netrestat tím uživatele. URL, kde si browser může certifikát stáhnout najde v Intermediate certifikátu v sekci rozšíření Authority Information Access.
Browse pak certifikát uloži do cache OS, aby se nemusel při každé návštěvě stahovat znovu. Zatím to tak funguje v Chromu. Firefox to tímto způsobem odmítá dělat. Místo toho se v budoucnu dočkáme, že si veškeré intermediate certifikáty pre-loadne a bude je čerpat z databáze Ccadb.com.
Doufejme že prohlížeče budou v nastoleném trendu pokračovat, protože na tom nakonec vyděláme všichni. Uživatele přestane otravovat informace o nezabezpečeném webu a správcům se ušetří mnohdy detektivní práce.
Odkazy z #TopMonksCaffe talku
SameSite cookies demo https://t.co/MG8sBer5ib
Mixed content auto upgrade demo https://t.co/uporSsc5pBhttps://t.co/5LC2BcbEDC a neposlaný intermediate certifikátu https://t.co/CFXTHL6Ep8
Preload int certů do Fx:https://t.co/VL6VWcFXRU
Dík všem!
— Michal Špaček (@spazef0rze) December 1, 2020
Nezapomeňte Michala sledovat na Twitteru, je tam s ním sranda. 🙂 Případně mrkněte na jeho web michalspacek.cz.
Martin Michálek: @machal
Téma rychlost webů v roce 2020
Hlavní novinky roku 2020 (co si Martin pamatuje)
- Web Vitals
- Pagespeed.cz
- Content-visibility
- AVIF a WebP
- Lazy loading
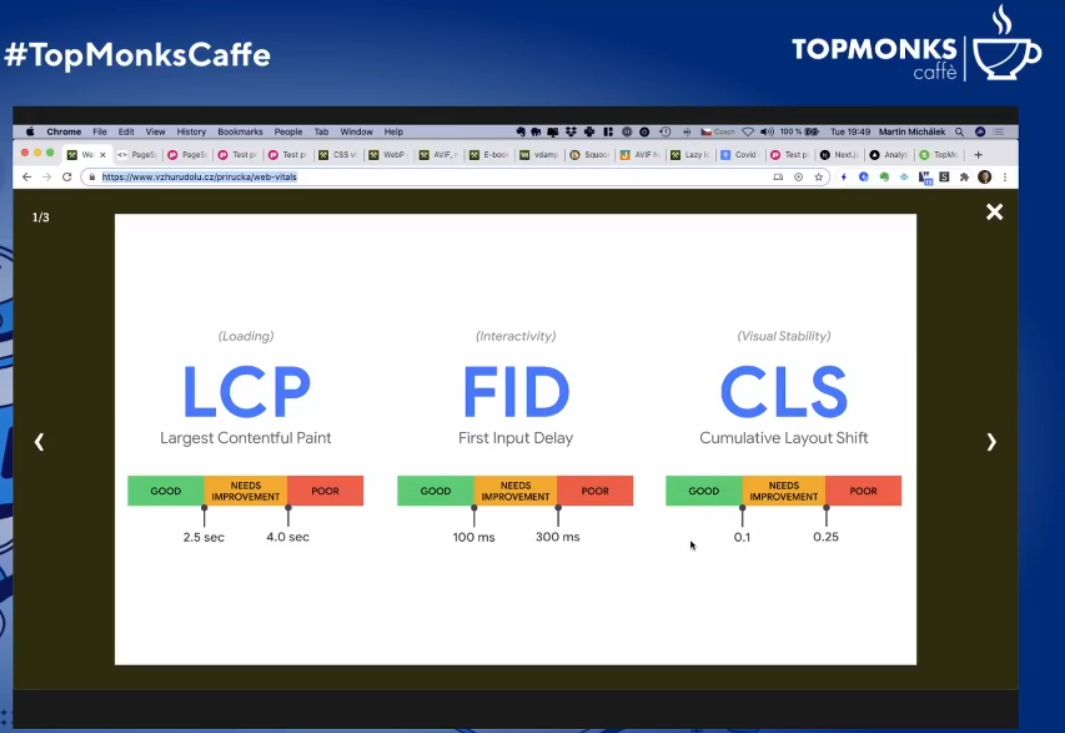
Web Vitals
Důležitou novinkou v roce 2020 podle Martina byly Web Vitals. Google se snaží zjednodušit metriky pro měření rychlosti webů. Dnes jich je 15 až 30. Proto je Google shromažďuje do 3 kategorii.
- Loading – Largest Contentful Paint (LCP)
- Interactivity – First Input Delay (FID)
- Visual Stability – Cumulative layout Shift (CLS)

- LCP – metrika pro měření rychlosti načtení obsahu
- FID – je JS metrika, která měří interakce uživatele
- CLS – Nová metrika pro měření uživatelského prožitku. Jak moc vám do míst kde čtete, skáčou např. bannery, jak moc se stránka překresluje, když už se konzumuje obsah. S rychlosti to nemá moc společného.
Google potvrdil, že od května 2021 tohle budou 3 hlavní metriky podle kterých se bude posuzovat rychlost webů. Pokud za vámi klienti nebo šéfové ještě nechodí, že je potřeba na tom zapracovat, tak brzy prý určitě začnou. 🙂
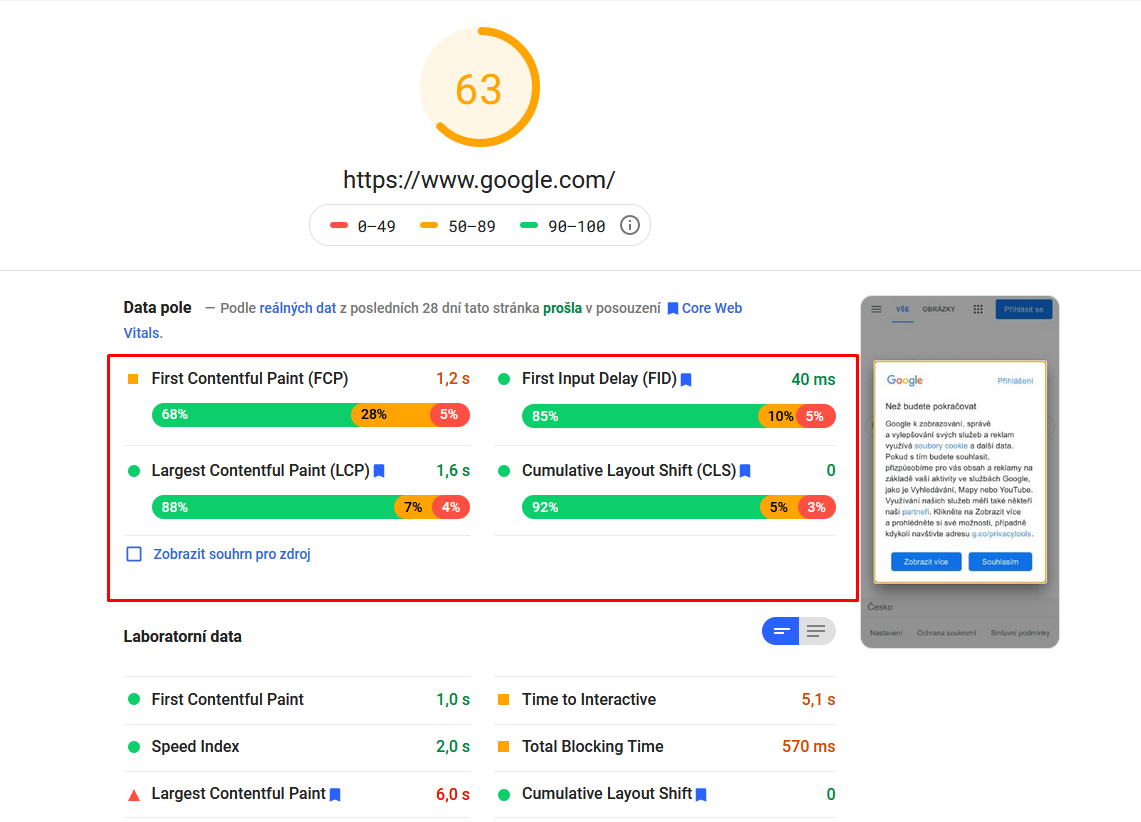
V PageSpeed Insights více koukejte právě na tyto metriky, než to celkové hodnocení v kroužku. Ani Google pro mobilní zařízení není podle hodnocení kroužků v dobré kondici.

Na webu vzhurudolu.cz najdete podrobného průvodce testem rychlosti webu právě v tomhle nástroji.
Dělají i kvalitní podcasty, tak doporučujeme nějaký poslechnout k práci. 🙂
Pagespeed.cz
Martin si dovolil i self-promo na vlastní nástroj jménem Pagespeed.cz. Umožňuje srovnat si více webu najednou. Můžete se tak dobře porovnat s podobnou konkurencí, která je stejně velká. Velké e-shopy budou mít trochu jiná čísla než e-shopy malé.
Nástroj sbírá data i od uživatelů. Měření jsou o to přesnější. Nástroj sbírá data dlouhodobě a uvidíte, jak se vašemu webu v daném časovém úseku rychlostně daří. Většinou se provede měření jednou, vše vypadá dobře, ale během pár dní nebo týdnů se mohou na webu dělat změny, které webu dost škodí, ale už si toho nikdo nevšimne.
Nástroj je zdarma. Doporučujeme určitě provést pár testů a porovnat si je pak s ostatními nástroji. Např. s těmi, které jsme zmiňovali v článku, jak zrychlit web, server a databáze.
Content-visibility
Jak by se vám líbila CSS vlastnost, kterou byste mohli aplikovat na určitou část webu, tak aby vám to strašně zrychlilo web? Tak to je podle Martina bohužel Sci-Fi . 🙂
Podrobnější a mnohem detailnější článek, máte na webu vzhurudolu.cz, kde komplexnější téma do detailu popsali.
Jen shrnutí, že to nevypadá, tak skvěle, jak se říká.
AVIF a WebP
Nové obrázkové formaty, WebP obrázky, datově usporna alternativa k JPEG, PNG a GIF. Lze provést i s bezztrátovou kompresí. Konkrétní článek k WebP na webu vzhurudolu.cz
Mnohem zajímavěji, ale vypadá komprese AVIF. Budoucnost leží právě tady. Bohužel AVIF zvládne zatím jenom Chrome. Ostatní prohlížeče zpracují WebP a internet explorer/edge png. 🙂
Martin prováděl test na jednom .PNG souboru, který měl 1 MB. Po kompresi nádherných 25 kB. Takže rozdíl je opravdu obrovský. Bohužel je zatím komprese strašně pomalá a chvíli ještě potrvá než budeme moc AVIF používat stejně často jako WebP.
Lazy Loading
Věc, která pomůže ze všeho nejvíc je právě implementace Lazy Loadingu, která bude načítat obrázky podle „viditelné“ potřeby. AVIF nebo třeba content-visibility jsou populární, ale nejvíce pomůže implementace Lazy Loadingu.
V roce 2020 všechny prohlížeče začaly podporovat nativní Lazy Loading.
Bohužel implementace Lazy Loadingu neznamená, že na každý obrázek přidáte atribut
Jediné čeho byste tak docílili je, že browser všem obrázkům sníží prioritu. To může mít negativní účinek na jednu z důležitých metrik Web Vitals a to konkrétně LCP.
První obrázky ve viewportu by Lazy Loading nastavený mít neměli. Nechcete snížit priotiu důležitým obrázkům, které uživatelům zpřijemnují první dojem z návštěvy webu.
Lazy Loading iframu zní divně, ale pro iframe z Youtube najde své uplatnění a rozhodně se nebojte testovat i nestandardní věci.
Robin Pokorný : @robinpokorny
Weby budoucnosti s AMP
Jak AMP z roku 2015 ovlivnil rok 2020
AMP je technologie od Googlu a vznikl jako pokus o novou distribuci obsahu po internetu. AMP má 2 hlavní výhody, kvůli kterým ho zná většina vývojářů. SuperRychlé přednačtení a výkonné obrázky.
AMP dosahovalo skvělých výsledku, kdy dokázalo celé stránky zobrazit za několik stovek milisekund. Na rozdíl od Gatsby Link API nebo Turbolinks, které také umí rychlé přednačtení, ale fungují pouze uvnitř aplikace. Neumí obsah předávat mezi aplikacemi nebo z výsledku vyhledávání. To naopak AMP dokáže.
Přednačtení doprovází 2 velké problémy:
- Soukromí – cílový server ví, že jste po něm požadovali obrázky, skripty, konkrétní stránky v konkrétní čas atd.
- Bezpečnost – pomocí JS stáhnete cizí stránku, kterou spustíte na svojí stránce a zobrazíte obsah. Pokud to dovolíte JS, tak to je velký bezpečnostní problém.
Ani jedna ze zmíněných technologií nedokáže tyhle problémy vyřešit. A tady přichází na řadu AMP.
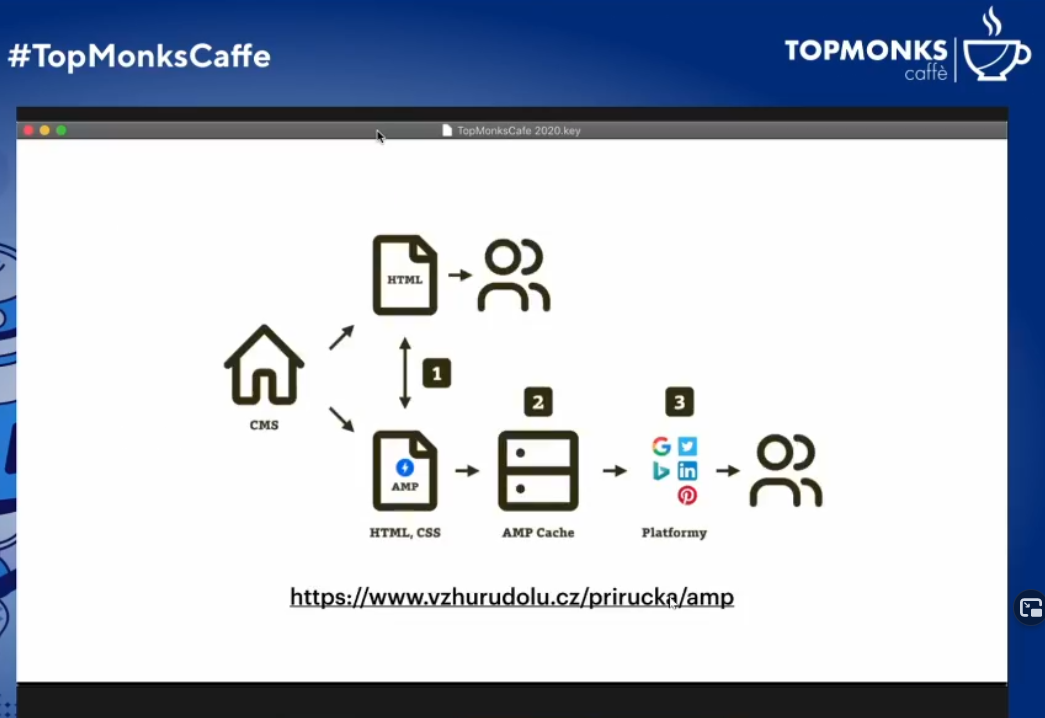
AMP to vyřešil striktním požadavkem formátu, který nedovoluje JS, který mu věří natolik, že ho dokáže spustit. Nestahuje obsah ze serveru provozovatele, ale ze své vlastní cache, jak vidíte na screenshotu níže.

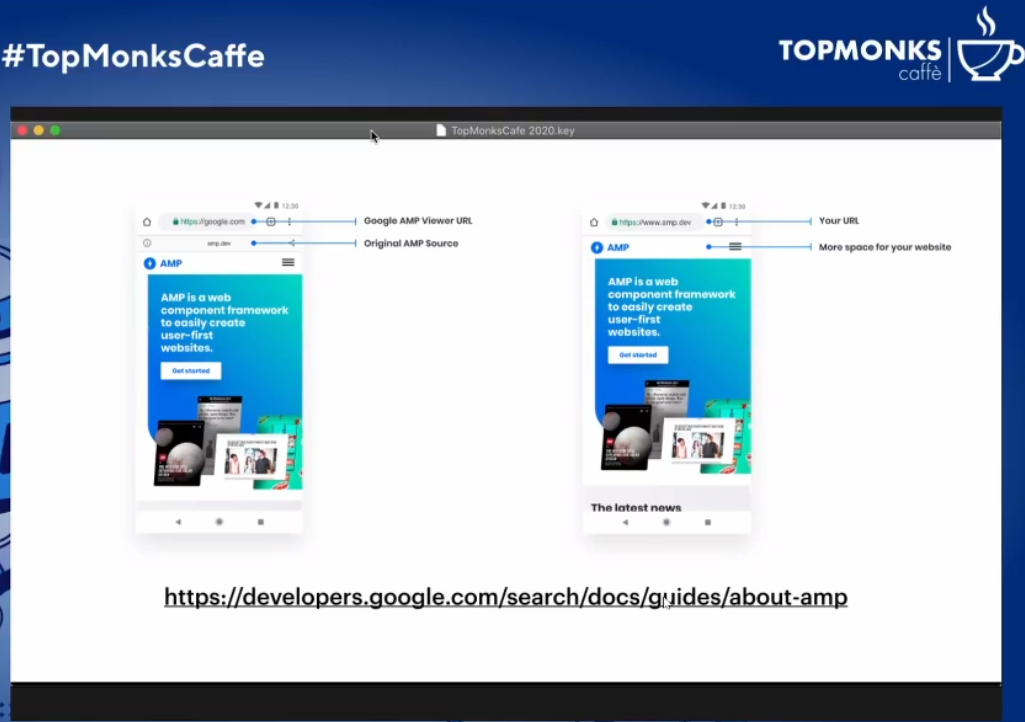
Hlavní probírané téma bylo, že Google nezobrazoval URL webu odkud obsah bral. V adresním řádku jste viděli https://google.com a pod tím „neviditelný proužek“ kde byl pouze název domény, odkud byl obsah přebrán.

To se samozřejmě spoustě lidem nelíbilo a Google od svého záměru opustil. Nakonec neviditelný AMP řádek smazal a místo své URL začal zobrazovat správně URL webu, odkud obsah vzal.
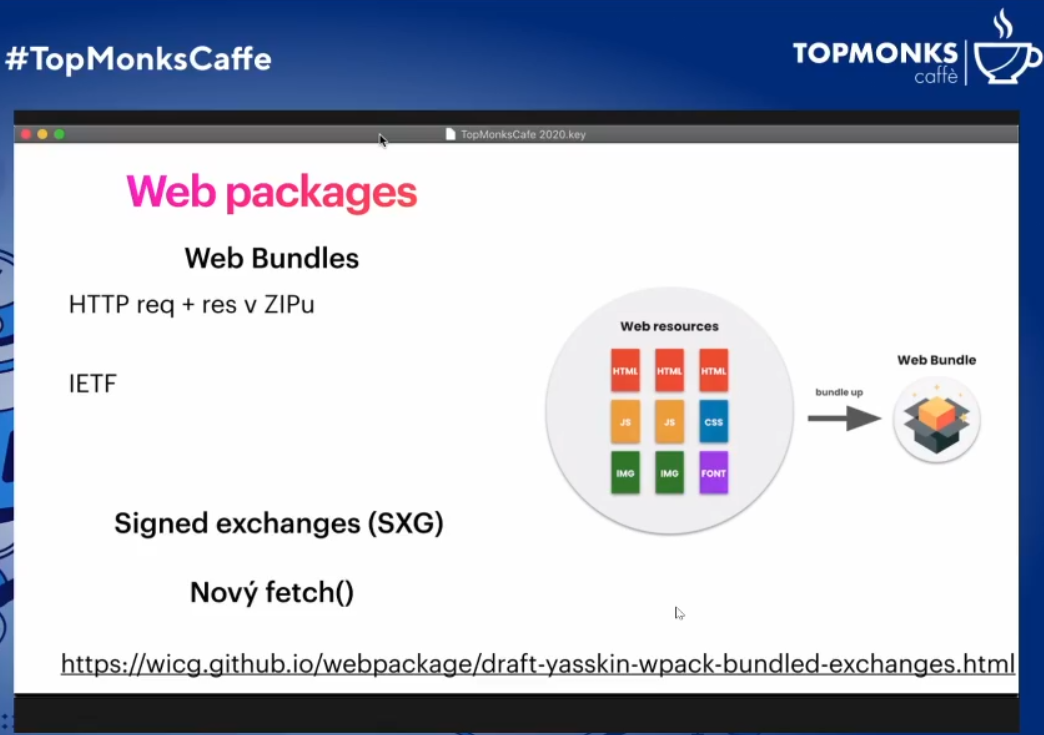
Web Bundles
Jedná se o balíček standardu, které dohromady zvládnou vyřešit ty 2 hlavní problémy – Web Bundles, Signed Exchanges SXG, Nový fetch()

- Web Bundles – můžeme si to představit jako archív souborů do kterého si uložím zdroje a HTTP odpovědi. Může se jednat o obrázky, JS, CSS nebo HTML. Tento „bundle“ pak mohu distribuovat a určovat prioritu jednotlivých zdrojů
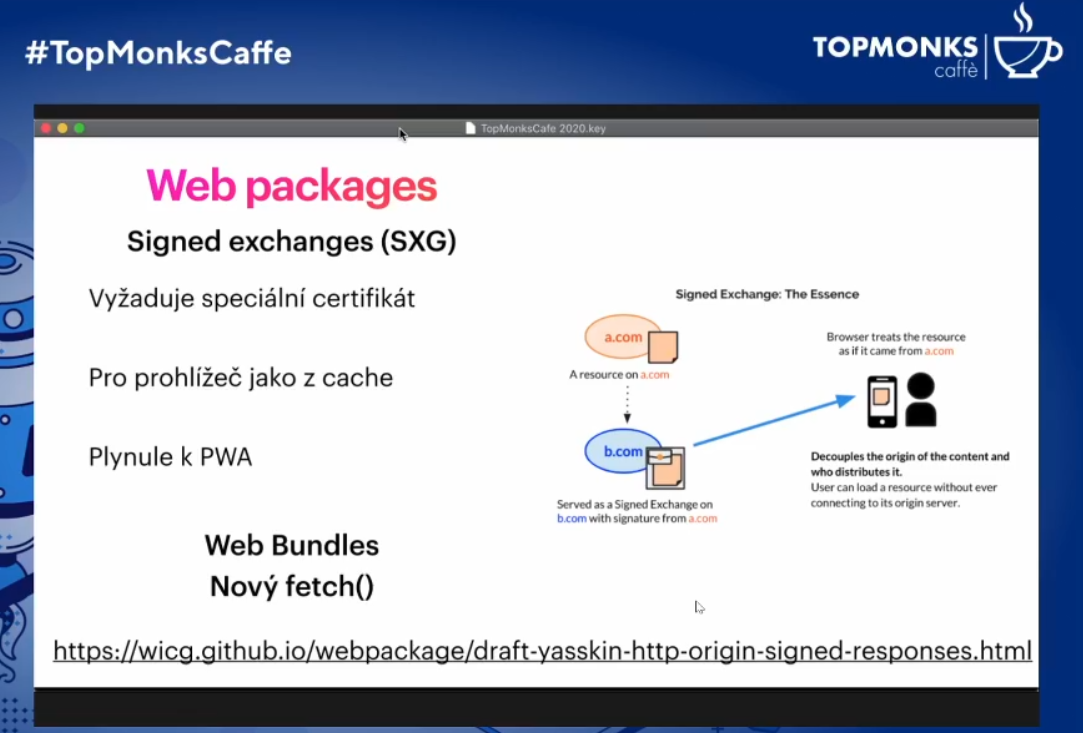
- Signed exchanges (SXG) – Pomáhá ověřit, že obsah opravdu vydala daná doména. Balíček “Web Bundles” podepíše speciálním certifikátem.
- Nový fetch () – pro fungování dvou balíčků nahoře, je potřeba upravit fungování fetch(). Musí se nejdříve podívat, jestli není v balíčku nebo v cachi, jak se chovat když je oboji a až poté se podívá na internet.

Jak funguje SXG
AMP může být největší změna od Web Workers. Absolutní decentralizace. Stránky, které nemusí mít žádný hosting.
Proč by to šlo?
- Stránky si stáhnete k sobě a můžete je prohlížet offline.
- Offline instalace – tím že prohlížeč věří, že se jedná o původní domény, tak je možné spustit i web workery, nainstalovat aplikace na chytré zařízení apod.
- Přednačtení se soukromím – můžete servírovat obsah z jiných webů a původní web neví, kdo a jak s obsahem nakládá / stahuje.
- Obcházení cenzury – Aby takový obsah mohl být cenzurován, tak by se muselo dít na straně prohlížeče
- CDN bez sdílení TLS – Možnost používat CDN bez nutnosti posílat svůj certifikát poskytovatelům CDN
Jenže ne všichni se k tomu staví tak pozitivně. Mozzila vydala obsáhlý dokument, kde říká, že se vlastně neví, co by to mohlo udělat s internetem. K technologii jako takové velké výhrady nemají. Na nich by se dalo určitě ještě zapracovat, a tak jsme zpátky u politikaření. Kdy Google něco vehementně chce, ale ostatní se k tomu zatím moc nehrnou.