Pojďme se do tématu přístupnosti ponořit opravdu do hloubky. Ať už stavíte web na WordPressu nebo ne, přístupnost je zkrátka téma, které byste neměli nikdy opomíjet. A proč? No protože ten web neděláte primárně jen pro sebe, že jo.
Michaela Vranková a Daniel Střelec nám téma přístupnosti pomohli vysvětlit. Už teď vám můžeme říct, že to je celkem věda, ale vy se jí nemusíte bát.
Co je to vlastně ta přístupnost webu?!
Přístupné webové stránky jsou přehledné, intuitivní a snadno ovladatelné pro všechny. Proč to zdůrazňujeme? Často se uvádí, že přístupnost je dobrá výhradně pro zrakově postižené, ale není to pravda.
Je pro ně zásadní, to ano. Na rozdíl od všech ostatních totiž prochází obsah pomocí speciálních čteček. Web by měl být udělaný tak přístupně, aby se v něm nevidomí vyznali a mohli webem plynule procházet. Jenže to stejné platí i pro ty, kteří z různých důvodů mají při prohlížení webu stížené podmínky. Vy jakožto webo-tvůrci byste zkrátka neměli nikomu házet klacky pod nohy.

VPS Centrum
Vyzkoušejte zdarma naši aplikaci pro správu serveru a domén. Budete si připadat jako zkušený administrátor.
Shrňme si to. Přístupnost je tedy užitečná pro ty, kteří:
- Jsou nevidomí a k procházení webu používají čtečky → je pro ně důležité, aby v kódu bylo vše správně. Čtečky je vedou webem „za ruku“.
- Z nějakého důvodu nemohou procházet web pomocí myši → mohou být například po úrazu.
- Mají poruchu pozornosti či jinou specifickou poruchu učení (typicky jde o školáky).
- Jednoduše prohlíží weby z mobilu (a že to jsou vlastně téměř všichni, že?).
- Například kvůli slunci nevidí dobře na monitor → zde je zásadní barevný kontrast textu a pozadí (otestujte si, jak je na tom váš web).
- Jedou v MHD a po ruce nemají sluchátka → mají videa na webu titulky?
- Mají velké ruce → Prvky na webu by neměly být příliš malé a blízko u sebe.
Co tedy musí přístupný web splňovat?
Pár takových příkladů si uvedeme rovnou:
- Je responzivní (přizpůsobený pro použití na více zařízeních).
- Obsah na webu je srozumitelný a pochopitelný.
- Obrázky mají vyplněné ALT atributy.
- Nadpisy jednoduše navigují po stránce jako obsah v knize (aby se uživatelé na webu vyznali) a jsou zároveň správně strukturované. Neodlišují se jen vizuálně (větším fontem), musí být správně označené v kódu.
- Odkazy jsou otextované pochopitelně. Nic neříkající popisky jako “zde” nebo “více info” jsou zkrátka matoucí, a to pro všechny. Pro nevidomé, kteří obsah prochází čtečkami, o to víc. Zároveň aktivní odkazy jsou zvýrazněné i jinak než jen barvou (jsou podtržené).
Ale je toho mnohem víc…
Takže si odpovězte sami: Je váš web skutečně přístupný všem uživatelům, včetně těch se zdravotním postižením? Pravidel pro splnění přístupnosti není zrovna málo a někdy je těžké poznat, že váš web je splňuje. Většinu z nich najdete vypsané například v základním checklistu přístupnosti od manželů Vrankových nebo ve WCAG 2 checklistu. Tak na ně určitě mrkněte.
Pár obecných principů přístupnosti
- Klíčový je čistý, uspořádaný kód bez zbytečností → Screen readery nečtou stránku vizuálně, ale v pořadí, v jakém se jednotlivé prvky objevují v kódu. Například patička nepatří na začátek, hlavní navigace zase na konec apod.
- Tzv. overlays do přístupnosti nepatří a přístupnost za vás nevyřeší. (overlayfactsheet.com). Nespoléhejte ani na to, že přístupnost za vás nějak magicky vyřeší plugin. Výjimkou je plugin WP Accessibility, ale i ten vyřeší jen pár problémů.
- Nic nedělejte zbytečně složitě → Kdykoli je to možné, používejte jen nativní HTML prvky namísto vlastních alternativ.
- Žádný prvek (např. carousel) nesmí manipulovat s pozorností uživatele nezávisle na jeho akci na stránce. Může jít i o zvuk, který se spouští na stránce automaticky. Pokud je delší než 3 sekundy, uživatel musí mít možnost jej ovládat (zastavit).
- Bacha na podprahové blikání → Webová stránka nesmí obsahovat nic, co by blikalo více než třikrát za sekundu (u citlivých jedinců to může vyvolat epileptický záchvat).
- Na všechny klikatelné prvky na webu se dá dostat tabulátorem nebo mezerníkem.
- Myslete na tzv. “key trapy”: “nástrahy”, které nevidomým znemožňují plynulý průchod webem pomocí klávesnice (tabulátoru).
Mrkněte, jak takové „key trapy“ vypadají. Nežádoucí – našeptávač s automatickým doplňováním a žádoucí keyboard trap – přístupný modální dialog
Seznam dalších důležitých zásad přístupnosti najdete ve sdíleném dokumentu od Lukáše Hosnedla.
Přístupné šablony na WordPressu
Dá se vůbec řešit přístupnost na WordPressu? Odpověď zní ano.
Oficiální šablony WordPressu
Pokud hledáte nejrychlejší, nejefektivnější a nejspolehlivější způsob, jak na vlastní přístupný web na WordPressu, s oficiální šablonou určitě nesáhnete vedle. WordPress sám o sobě je solidně přístupný, pokud víte, jak na to. Každý rok přichází s oficiálními přístupnými šablonami (každá se jmenuje podle daného roku → 2022, 2023, 2024). Šablony jsou samy o sobě dobře použitelné a s jejich využitím zvládnete vytvořit velmi dobře přístupný web.

Freelo - Nástroj na řízení úkolů a projektů
Přidej se, pozvi svůj tým a klienty, rozděl práci a sleduj, jak se úkoly dají do pohybu.
Základní šablony však bývají velmi špatně customizovatelné (nedají se jednoduše upravovat), tudíž není dobré do nich jakkoliv sahat a měnit design či v nich vytvářet vlastní prvky. Navíc, jakýkoliv zásah představuje riziko, že se kód zanese nebo že pokazíte přístupnost webu. Jinými slovy, z přístupné šablony můžete rázem udělat nepřístupnou. 🙂
Hotové (zdarma i placené) šablony
Znáte přísloví “za málo peněz hodně muziky”? Možná by ještě lépe sedělo “není všechno zlato, co se třpytí”. Tak přesně tak by se daly nazvat hotové WordPress šablony. Představují lákavou šanci, jak za pár korun a rychle spustit moderní, pěkně designovaný web. Má to však své nevýhody.
Tvůrci hotových šablon se snaží zacílit na co nejširší spektrum samozvaných webdesignérů. Nafukují je o co největší množství prvků lákavých na pohled (od sliderů, přes formuláře a nespočet pluginů). Téměř každá taková šablona umí v podstatě všechno, co vás napadne. A čím těžší je kód na pozadí, tím pomalejší je web, který na ní běží.
Samozřejmě nejde o dogma a i v hotových šablonách můžete najít ty, co jsou velmi dobře přístupné. Na internetu najdete mraky míst, kde takové šablony stáhnout buď zdarma a nebo jen za pár korun. Při výběru se nebojte pustit své kritické myšlení z vodítka a udělejte si pořádný výzkum. Ať nepořizujete zajíce v pytli. 🙂
GeneratePress jako ideální zástupce přístupné šablony
A pak tu máme jednu z velmi dobrých šablon, která splňuje spoustu ze zmíněných zásad přístupnosti, a tou je GeneratePress. Jako jedna z mála dokonce dovoluje i vlastní stylování.
Co dál dělá z šablony skvělou volbu:
- Super podpora a dokumentace.
- Tvůrci šablony sami hodně šlapou do přístupnosti a neustále ji vyvíjí.
- Doporučený plugin rozšiřujících funkcí → GP Premium a GenerateBlocks.
Page buildery typu Elementor, Divi a jiné
Jaký je rozdíl mezi page builderem a šablonou? Vysvětlíme si to jednoduše. S page builderem máte v podstatě kladivo v ruce a můžete si utlouct, co se vám zlíbí. Úplně cokoliv. V podstatě máte v ruce čistou šablonu, na které si můžete jednotlivé bloky sami naklikat.
Externích firem, které přichází s různými druhy builderů je na trhu více. Ty nejznámější jsou například Elementor, Divi, Beaver, Oxygen, Bricks atd. Ale dejte si bacha na dvě věci.
- Jednak, že každý builder pracuje po svém a záleží jen na tvůrci, co vše vám builder dovolí vytvořit.
- A druhá věc už souvisí s tím, jak moc si věříte, že zvládnete vytvořit přístupný web po své ose. Volné ruce jsou sice fajn, ale pokud přístupnost nemáte v malíku, můžete si ve výsledku spíše uškodit.
Vlastní šablony na míru
Tady se nám kruh uzavírá a pro slabé povahy není místo. Tvorba šablony na míru totiž znamená skutečně rozumět kódu a vědět, jak nejlépe jej využít. Zde jste tvůrcem vy sami a vaše šablona bude jedině tak dobrá, jak dobrou si ji sami uděláte. Podobně jako u hotových šablon nebo builderů – buďto slíznete pomyslnou smetánku a nebo naopak vlnu kritiky.
Každopádně vše je ve vašich rukách, tak si dejte záležet, abyste odvedli skutečně dobrou práci. Podmínkou je mít profi zkušenost s CSS a HTML. A když nevíte, jak na to, nebojte se ozvat těm, kteří odvedou kvalitní práci za vás. My bychom dali ruku do ohně například za Daniela Střelce.
Jak si otestovat přístupnost na webu
Testování přístupnosti webu se hodí právě například při tvorbě šablony na míru. Ono se teda hodí vždycky, když chcete za sebou nechat kvalitní a použitelný web, ale u vlastních řešení dvakrát tolik. Jedině tak zjistíte, že ty hodiny práce nepřišly vniveč.
Podívejte se na web jako na jednoduchý dokument – bez CSS
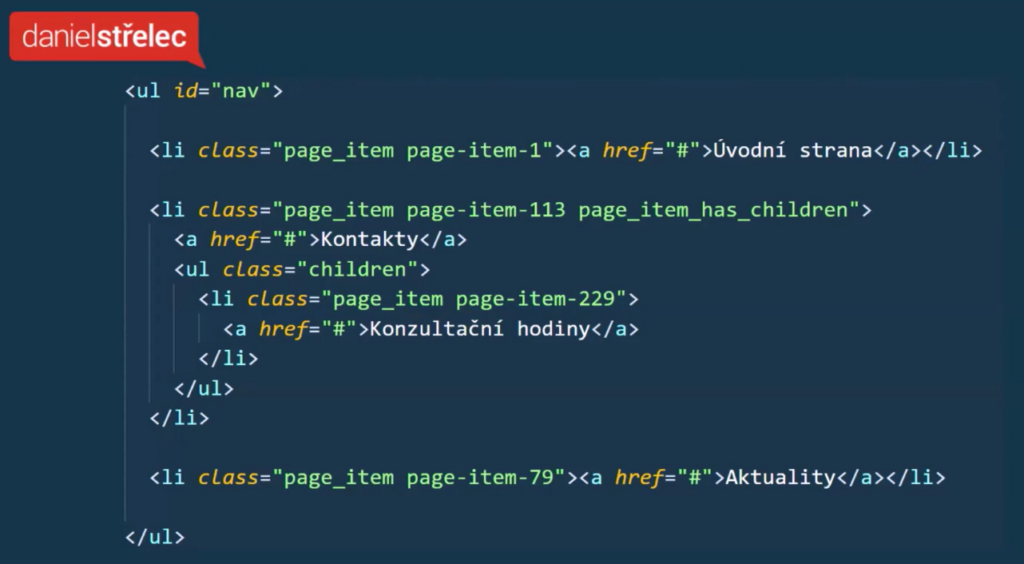
Jedna ze základních variant testování přístupnosti je jednoduše vypnout CSS na webu. Pokud stránku navrhnete správně, tady to uvidíte na první dobrou. V podstatě uvidíte jen (doufejte) čisté strukturované HTML. Web bez pěkné fasády bude totiž perfektní obrázek nejen vaší pečlivé práce, ale i toho, jak informativní hodnotu má web pro uživatele (potažmo pro čtečky).
Vypadat bude zhruba následovně:

Všímejte si následujících aspektů:
- Na webu se dá jednoduše orientovat. Jsou na něm správně použité nadpisy, odrážky, tabulky a jiné základní HTML tagy.
- Je opravdu použitelný, přehledný a pochopitelný, zkrátka říká, co má. A právě o informace tu jde nejvíc. Takhle web vidí i čtečky nebo jiná zařízení.
- Dokument má jasnou sémantiku a logickou strukturu (nav, section, header, footer…).
- Má správně použité HTML značky. Obalte jimi hlavičku webu, patičku, jednotlivé sekce…zdá se to nepodstatné, ale ve jménu přístupnosti to má zásadní roli.
- V kódu by neměly chybět WAI ARIA atributy.
Nedoceněné a velmi podstatné WAI ARIA atributy
WAI ARIA představují vyšší level HTML5 elementů. Jsou poměrně nenápadné, na frontendu jsou okem neviditelné, ale v přístupnosti mají podstatnou roli. Jde o HTML atributy, které vysvětlují nebo doplňují funkčnost konkrétních sekcí nebo prvků na webu.
Typicky popisují například:
- doplňující nebo otevřené menu,
- vyhledávání,
- případně stav jakýchkoliv aktivních položek.
Zrakově postiženým pomáhají v orientaci na webu, proto je dejte ideálně tam, kde mají být. Ale bacha na místa, kde mohou být nadbytečné:

Výborně popisuje ARIA atributy následující článek → Zákonu o přístupnosti na webu poslepu.cz
Test pomocí online nástrojů: Lighthouse nebo Firefox dev tools
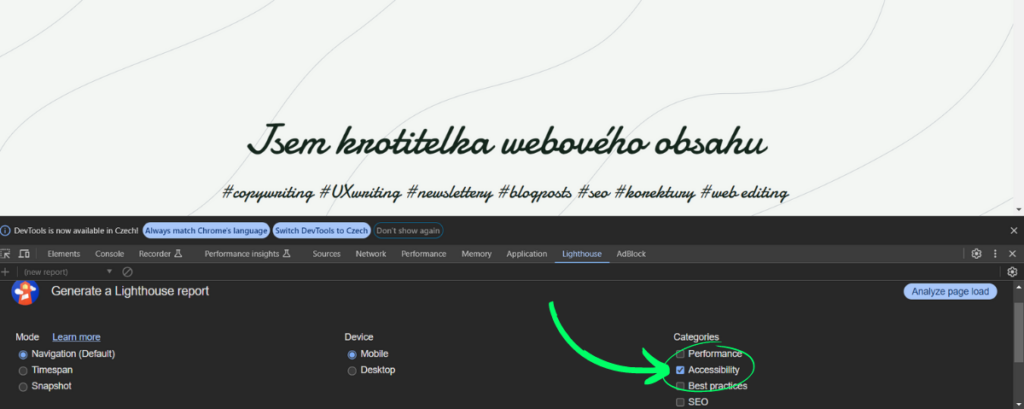
Test si ukážeme například na prohlížeči Google Chrome. Na webu, který chcete otestovat si otevřete devtools, například pomocí klávesy F12 nebo pravým tlačítkem myši (prozkoumat).
Následně v horním panelu přepněte na Lighthouse. Objeví se report, kde si jednoduše naklikáte, co konkrétně chcete otestovat. Pro přístupnost si nechte vybrané pouze „Accessibility„.

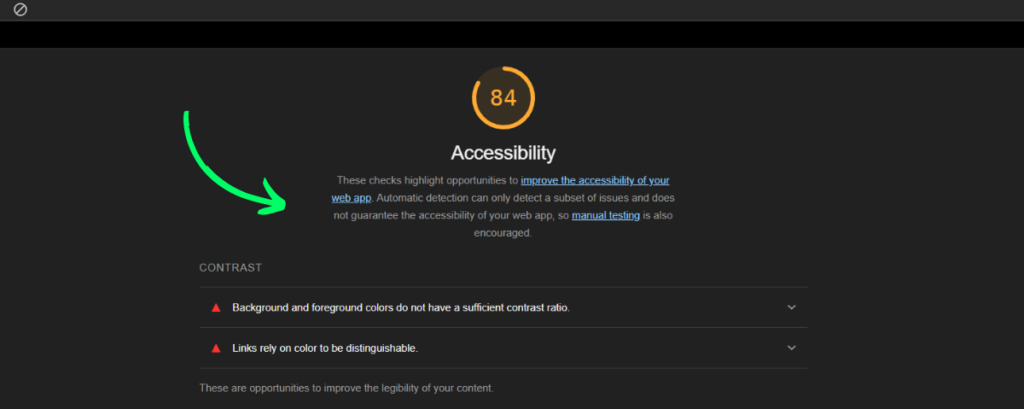
Lighthouse vám jednak spočítá celkové skóre a následně i doporučí, co je potřeba zlepšit.

WordPress za vás přístupnost nevyřeší, ale může vám s ní pomoci, když víte, jak na to
WordPress jako takový disponuje velkým množstvím funkcí, každá k přístupnosti přistupuje jinak, ale každá jde ruku v ruce s přístupností. Musíte jen vědět, jak správně je využít.
Příklad funkcí, které se na WordPressu běžně používají:
- the_title()
- the_content()
- the_excerpt()
- the_permalink()
- wp_nav_menu() – menu
- the_post_thumbnail() – obrázek
- the_posts_pagination() – stránkování
WordPress nabízí pouze základní funkci, kterou si musíte jako tvůrce webu upravit.
Obalením do tagu “nav” zajistíte, že menu bude přístupné:

U obrázků je to podobné:

Stránkování
the_post_pagination() už je pomocí “nav” předem obalené:

Hooky a filtry
Pokud vám nějaký atribut/tag chybí, použijte hooky a filtry. Jde o funkce, které umí upravit výpis nějaké konkrétní funkce v kódu. Stejně tak například dodat nadpis pro nevidomé.
.screen-reader-text
Už z názvu vás možná napadne, že jde o CSS třídu, která pomáhá čtečkám obsahu, potažmo nevidomým. Označuje části webu, které vidoucí vidět nepotřebují. Ve své podstatě však „nic nedělá“. V šabloně si ale můžete tuto část přes CSS skrýt, nastylovat jinak, nebo s ní provést cokoliv, co zrovna potřebujete.
Využití je pro výrobce šablon + ji využívají oficiální šablony WP a taky se používá v administraci.

Jak takový přístupný web vypadá v praxi a možné nástrahy
Jednou z velmi dobrých šablon, která splňuje spoustu ze zmíněných zásad přístupnosti, je GeneratePress. Jako jedna z mála šablon dokonce dovoluje i vlastní stylování. Michaela Vranková otestovala šablonu přímo v praxi, a nejvíce se zaměřila na:
Primární navigace webu
Primární navigace (menu) slouží jako základní rozcestník mezi jednotlivými stránkami na webu. Je jednou z nejpodstatnějších částí na webu, hned viditelná a pokud je vymyšlená špatně, a návštěvníci se v ní (potažmo na webu) nedokážou orientovat, okamžitě odchází.
Asi vám je jasné, jak zásadní roli hraje pro každého, kdo přijde na web. A co teprve pro ty, kteří mají nějaký handicap. Ukážeme si, jak by mělo takové dobře přístupné menu vypadat:
Například tak:

Nebo tak:

Povinné náležitosti:
- Musí být jasně viditelný focus (to je to ohraničení při stisknutí tabulátoru), aby bylo vidět, kde se návštěvník aktuálně nachází.
- Při procházení webu tabulátorem by mělo jít pohybovat se v menu hierarchicky, tzn. od první až po další úrovně.
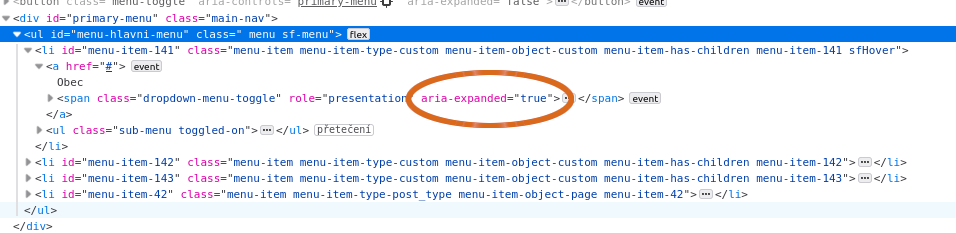
- Navigace by měla mít v kódu element “aria-expanded”. Při procházení menu by měla mít hodnotu “true”:


Nezapomínejte na webu označovat všechny navigace. Čtečky, se kterými zrakově postižení web prochází, čtou jen to, co vidí a pokud všechna menu označíte stejně, může to působit zmatečně. Buďte tedy ohleduplní a každou z nich rozlišujte, aby bylo jasné, kde se nevidomý uživatel zrovna nachází.

Logo v hlavičce webu
Pokud logo webu má na sobě odkaz (většinou ho má a směřuje na úvodní stránku webu), je potřeba říct, kam přesně odkaz vede. K tomu je dobré využít WAI-ARIA, abychom uživateli řekli, kam se dostane, pokud na odkaz klikne.
Logo je klasický obrázek, sice může mít ALT popis, ale bude nejspíš ve tvaru ALT=“logo XYZ“, a to uživateli s pochopením odkazu nepomůže.
Michaela Vranková

Jak je to správně: Pozvánka na <a …><img alt=“WP pivo“ …></a>
Jak je to špatně: Pozvánka na <a …><img alt=“logo wp-pivo“ …></a>
ALT atributy u obrázků a jak je správně použít
Alternativní text u obrázků je snad tou vůbec nejčastější chybou. Správné použití záleží vždy na kontextu. Zkuste si však na svém webu vypnout obrázky a čtěte, co vidíte. Dává vám to smysl?
Řekneme si pár užitečných pravidel, díky kterým už se nespletete:
- Atribut ALT musí vždy existovat.
- Neměl by však nikdy obsahovat název souboru.
- Obrázek má informační hodnotu sám o sobě – ALT obsahuje popis toho, co na obrázku je v kontextu článku, ve kterém je použitý.
- Pokud je obrázek jen čistě dekorativní, nechte ALT prázdný – ALT=““, čtečka bude obrázek ignorovat.
- Ikony nahrazují text – ALT obsahuje např. <img src“mail-icon.png“ alt=“E-mail:“/>.
(zdroj: Jak správně použít alternativní text u obrázků)
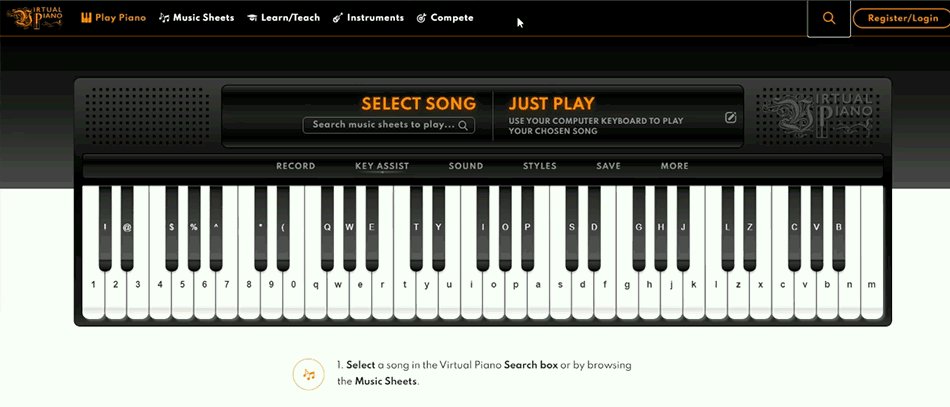
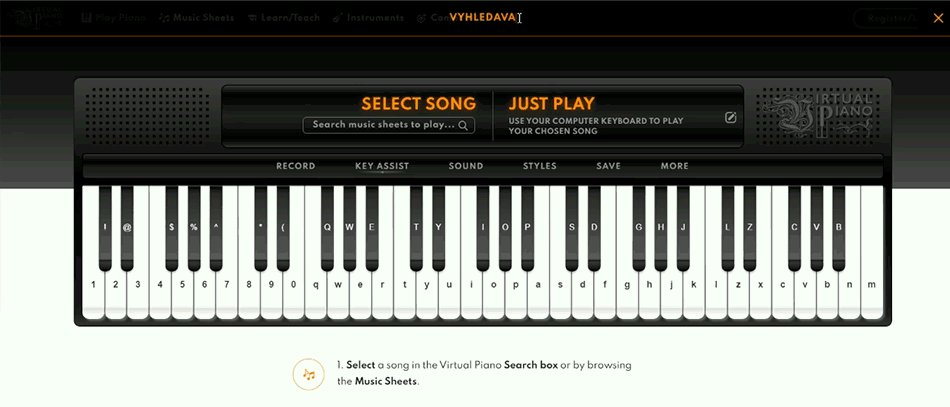
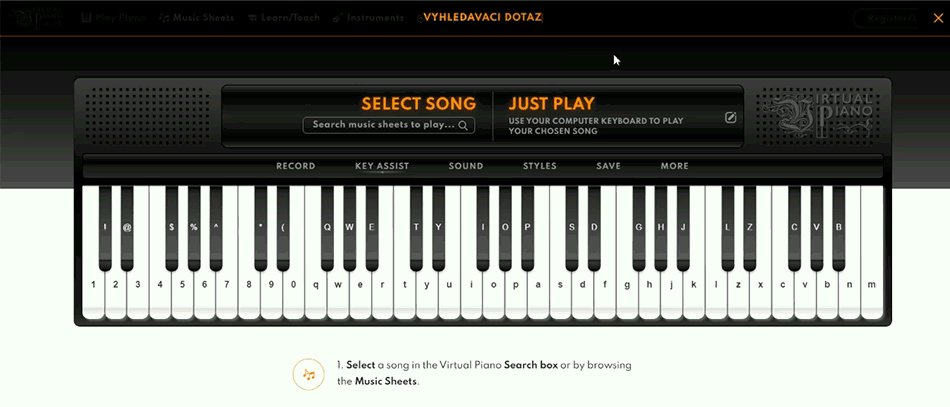
Vyhledávání v menu
Máte na webu možnost vyhledávání? Myslete na to, aby u něj nechybělo i tlačítko pro odeslání dotazu.

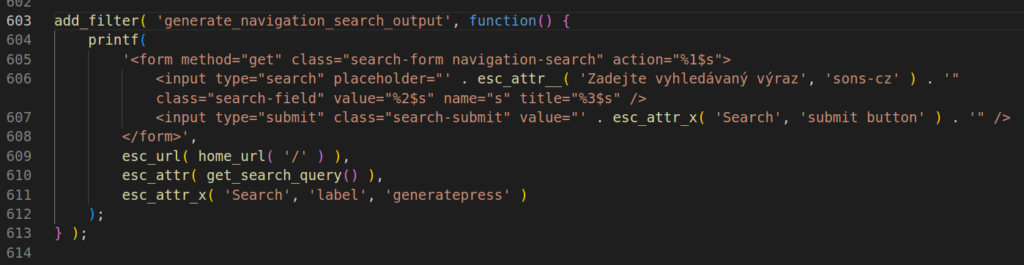
Pokud máte v GeneratePress v menu vyhledávání, při aktivaci obsahuje pouze pole pro napsání dotazu a křížek pro zavření vyhledávání. Chybí zde tlačítko pro potvrzení vyhledávacího řetězce.
Kód níže přidá tlačítko pro potvrzení vyhledávacího řetězce:

Přístupná patička webu
Šablona GeneratePress vkládá v kódu všechny widgety jako <aside> (tedy jako doplňkový obsah). Normální uživatelé toto neřeší, ale ve čtečce to může otravovat, zdržovat a znepřehledňovat průchod webem. Naštěstí si zápatí webu (případně boční panely) můžete nastylovat sami. Zvládnete to s GP Premium. Nastylovaný blok si pak vložíte namísto původního footeru.
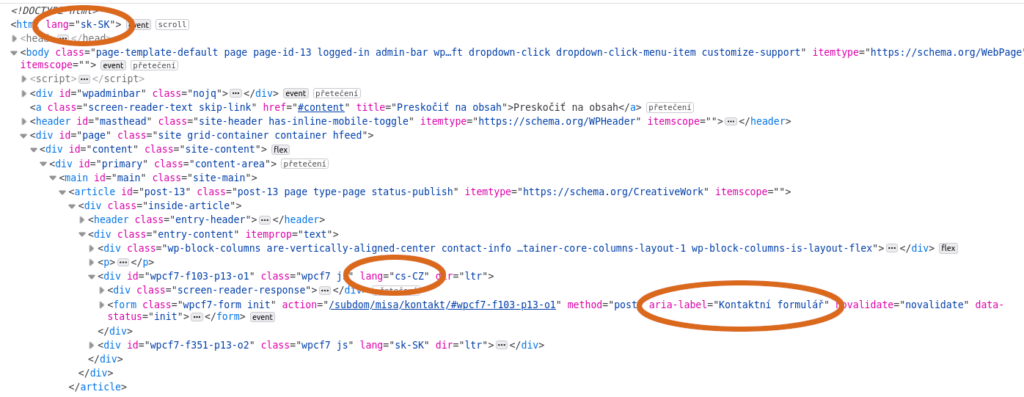
Bacha na vícejazyčné weby
I když budete mít šablonu přístupně vyladěnou, nemáte vyhráno. Musíte řešit i každý plugin, který na web přidáte!
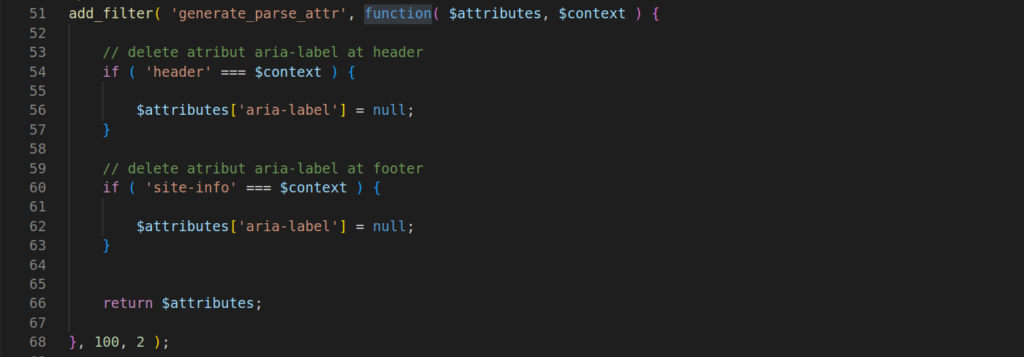
Například Contact Form 7 vám může špatně přeložit ARIA-label, pokud budete mít odlišně nastavený jazyk webu a jazyk uživatele.

Nezapomínejte na přeskakovací odkazy
Přeskakovací odkazy jsou užitečné nevidícím uživatelům klávesnice. Na přístupném webu by měl být minimálně jeden a maximálně tři.
Zkuste přeskakovací odkazy vytvářet tak, aby text na nich dával smysl. Ideální je, aby text odkazu dával smysl ve chvíli, když se čte nahlas a vy nevidíte na monitor.
Pár zásad, na které můžete při jejich tvorbě myslet:
- Jsou vždy hned na začátku stránky jako první element v tagu <body>.
- Nemusí být viditelné, ale musí se zobrazit uživatelům nebo čtečkám při stisknutí tabulátoru. To znamená, že se musí okamžitě ohraničit (získat focus).
- Standardně se zobrazují v levém horním rohu stránky.
- Využívají ID jednotlivých bloků.
- Vždy by mělo být možné přeskočit na hlavní obsah, podle charakteru stránek je možné přidat i další bloky. Nenahrazují navigaci, méně znamená více.
(Zdroj: Jak na přeskakovací odkazy)
Myslete na přístupný obsah!
Nezapomínejte, že na začátku všeho je vždycky a jen obsah. Takový, který dává smysl (hlavně nevidomým) a je správně strukturovaný. Všude tam, kde je jiný než psaný obsah (například obrázky nebo .pdf soubory), nezapomínejte vyplňovat ALT atributy a jiné prvky přístupnosti, které pomáhají se na webu orientovat.
Závěr
Pár doporučených rad na závěr:
- Nespoléhejte jen na online nástroje nebo na WordPress. Pokud chcete odvést kvalitní práci, zkontrolujte vše manuálně a podle správných pravidel přístupnosti.
- Nedělejte nic zbytečně složitě nebo pomocí vlastních alternativních řešení. Pokud některá požadovaná funkce chybí a vy nejste kovaní kodéři/programátoři, obraťte se na někoho, kdo vám ji správně vytvoří.
- Nezapomínejte, že alfou omegou je vždy obsah. Pište smysluplně, strukturovaně a u obrázků nezapomínejte na ALT popisky. ALT by neměl nikdy obsahovat název souboru!
- Hlavně nedělejte z přístupnosti vědu. Jako vždy, pokud něčemu nerozumíte, nebojte se obrátit na českou wordpressovou komunitu nebo přímo na Michaelu Vrankovou.
Zdroje
- https://pristupne-stranky.cz/
- https://poslepu.cz/zakon-o-pristupnosti-jaky-je-rozdil-mezi-aria-label-aria-labelledby-a-aria-describedby-22-24/
- https://pristupne-stranky.cz/preskakovaci-odkazy-v-praxi/
- https://pristupne-stranky.cz/pristupnost-wp-webu-pro-zacatecniky/
- https://www.theseus.cz/stavime-pristupny-web-na-wordpressu-zaznam-webinare-z-22-3-2024/
- https://docs.google.com/document/d/175XM3VQVTgrbskz7ILZB8nPpRhD7f8oYXC1HQQ0NehU/edit