Máte správně pořešené UX? A můžeme ho vidět? Hýčkejte si uživatele, kteří přijdou na váš web. Prozkoumali jsme rady těch nejlepších z oboru a přinášíme přehled 10 nejlepších tipů, jak si zajistit dobré UX a vybojovat si tak své místo na výsluní internetu.
Se zkratkou UX neboli User Experience jste se už určitě setkali. V doslovném překladu jde o “Uživatelskou zkušenost”. Celkový dojem nebo pocit, který uživatel má při interakci s vaším produktem, službou nebo systémem. V naší technologické bublině bereme v potaz například webovou stránku nebo mobilní aplikaci.
UX tedy zahrnuje nejen to, co uživatel vidí a jak se mu s tím pracuje, ale řeší výsledný celkový dojem, který z této interakce získává. UX je však ve své podstatě velmi složitá disciplína, která zasahuje do oborů jako je design, psychologie, statistika, marketing nebo sociologie. UX se opírá o několik klíčových otázek a aspektů:
- Použitelnost (Usability):
- Jak snadno mohou uživatelé dosáhnout svých cílů?
- Je navigace intuitivní a logická?
- Design a vizuální prvky:
- Je celkový design přitažlivý a konzistentní?
- Jak jsou vizuální prvky na webu uspořádané?
- Interakce:
- Jak uživatelé s produktem interagují?
- Je tato interakce snadno uchopitelná, příjemná a plynulá?
- Obsah:
- Je obsah relevantní a hodnotný pro cílové uživatele?
- Jak je obsah prezentovaný a doručovaný?
- Přístupnost:
- Je web přístupný všem uživatelům, včetně těch se zdravotním postižením?
- Výborný článek na téma přístupnosti napsal Ondra Ilinčev (expert na UX a CRO – optimalizaci konverzního poměru na webu), tak na něj určitě mrkněte. Nás v článku zaujala jedna ze základních myšlenek:
“Handicap rozlišuji ze dvou pohledů – jako trvalý a dočasný. Tím trvalým handicapem trpí podle World Health Organization cca 15 % populace. Tím dočasným trpíme všichni.

VPS Centrum
Vyzkoušejte zdarma naši aplikaci pro správu serveru a domén. Budete si připadat jako zkušený administrátor.
A je to pravda. Vezměte si, kolikrát za den řešíme:
- že nám na obrazovku svítí sluníčko a web se špatně čte.
- Že se čte blbě, když například jedeme v metru a nebo autobusem po hrbolaté cestě.
- Že u sebe nemáme brýle na čtení a na mobilu pak nevidíme vůbec nic.
- Že máte velké ruce nebo prsty a netrefíte se do dotykové klávesnice.
- Že jsme v extrémně stresové situaci.
- A tak dále …
Jak je váš web použitelný i za nepříjemných podmínek si můžete jednoduše otestovat. Mrkněte na článek Jak si otestovat použitelnost a přístupnost webu sami. Některé z rad se týkají běžných každodenních činností.

Proč je dobré UX důležité právě pro váš business?
Čistě a jednoduše – zvyšuje spokojenost zákazníků. A o to vám jde. Protože čím je zákazník spokojenější, čím lepší má dojem z vašeho produktu (webu), tím je loajálnější. Jde vám zkrátka o to mu zkušenost s vaší službou co nejvíce zpříjemnit, nenechat ho nedej bože naštvaného odejít, protože to se vám opravdu nevyplatí.
“Jen 1 % zákazníků ze skupiny malého úsilí o vás řekne něco ošklivého. Toto číslo se zvedne na 88 %, pokud musí vynaložit úsilí velké.”Ondra Ilinčev UX a CRO expert – zdroj: https://www.ilincev.com/loajalita
A co vlastně znamená to velké úsilí? Ondra Ilinčev ho popisuje následovně:
- Vícenásobný kontakt pro vyřešení problému.
- Nutnost změny způsobu komunikace, například přechod z webu na telefon.
- Obecné a prázdné doporučení (“a máte to zapojené v zásuvce”) a neosobní přístup.
- Přepojování a nutnost opakovat tu samou informaci.
- Pocit, že s tím bude další práce.
- Rozhovor s operátorem, který se zuby nehty drží šablony.
Teď se ale vraťme k dalším důvodům, proč je UX důležité.
Dobré UX podporuje konverze: Spokojený zákazník zvyšuje konverze. Intuitivní a příjemné UX může zvýšit prodeje nebo konverze na webu už jen tím, že usnadníte uživateli dosáhnout svých cílů.
Snižuje náklady na podporu: Kvalitní UX může snížit potřebu zákaznické podpory, protože uživatelé snadno najdou, co potřebují, a nebudou mít problémy s používáním produktu.

Freelo - Nástroj na řízení úkolů a projektů
Přidej se, pozvi svůj tým a klienty, rozděl práci a sleduj, jak se úkoly dají do pohybu.
Zlepšuje image značky: Pozitivní UX může posílit image značky a postavit ji jako důvěryhodnou a orientovanou na zákazníka (například Apple).
Podporuje dlouhodobý růst: Investice do UX může přinést dlouhodobé výhody, jako je zvýšení zákaznického doporučení, což může vést k udržitelnému růstu firmy.
K teorii se zdá, že víte dost, teď se vrhneme na praxi. Uvedeme si pár příkladů, které jsou zárukou dobrého UX.
10 Praktických tipů pro lepší UX
TIP 1: Počátkem všeho je pořádný výzkum!
První, na co by se UX designer nebo chcete-li “UXák” měl zaměřit, je pořádná analýza a testování. Jedině tak má šanci zjistit, co uživatelé chtějí, co od webu očekávají a co jim jejich tužby pomůže naplnit.
Vytvořte si personu, uměle vymyšlenou bytost zastupující vaši cílovku pro danou kategorii produktu. Ideálně víc než jen jednu. Každou personu co nejlépe specifikujte, například takto:
- Pohlaví: žena
- Rodinný stav: vdaná
- Věk: 20 – 35 let
- Vzdělání: VŠ
- Práce: prodavačka
- Pracovní poměr: zaměstnanec
S personami pak můžete vytvářet i tzv. uživatelské scénáře, tedy modelové situace, ve kterých vaše persony váš produkt používají.
Výstup scénáře může mít x podob. Je dobré se držet nějakého ověřeného marketingového frameworku např. See Think Do Care. Myslete však na to, že jej nebude využívat pouze UX designer, proto je dobré ho vytvářet s následným obsáhlejším workshopem, kde se uvede i ostatním členům firmy.
TIP 2: Vytvořte si wireframe a prototyp webu
Představte si wireframe jako kreslený obrázek, který ukazuje, kde budou umístěné všechny klíčové prvky na stránce. Je to jako skicování prvotního nápadu na ubrousek v kavárně, kde si s přáteli představujete, jak bude vypadat vaše nová mobilní aplikace.
Nemá žádné barvy, žádné obrázky, představuje jen jednoduché čáry a boxy, které ukazují, kde co bude. Je to jako mapa pokladu pro designéry, která je vede k vytvoření úžasného uživatelského rozhraní.
Ačkoliv se může zdát zbytečný, z chaosu vytváří řád. Kromě klienta do něj kouká grafik, copywriter, kodér i UXák. Zachycuje všechny nápady a myšlenky do jednoho souboru a mimo to slouží i jako fajn důkazní materiál.
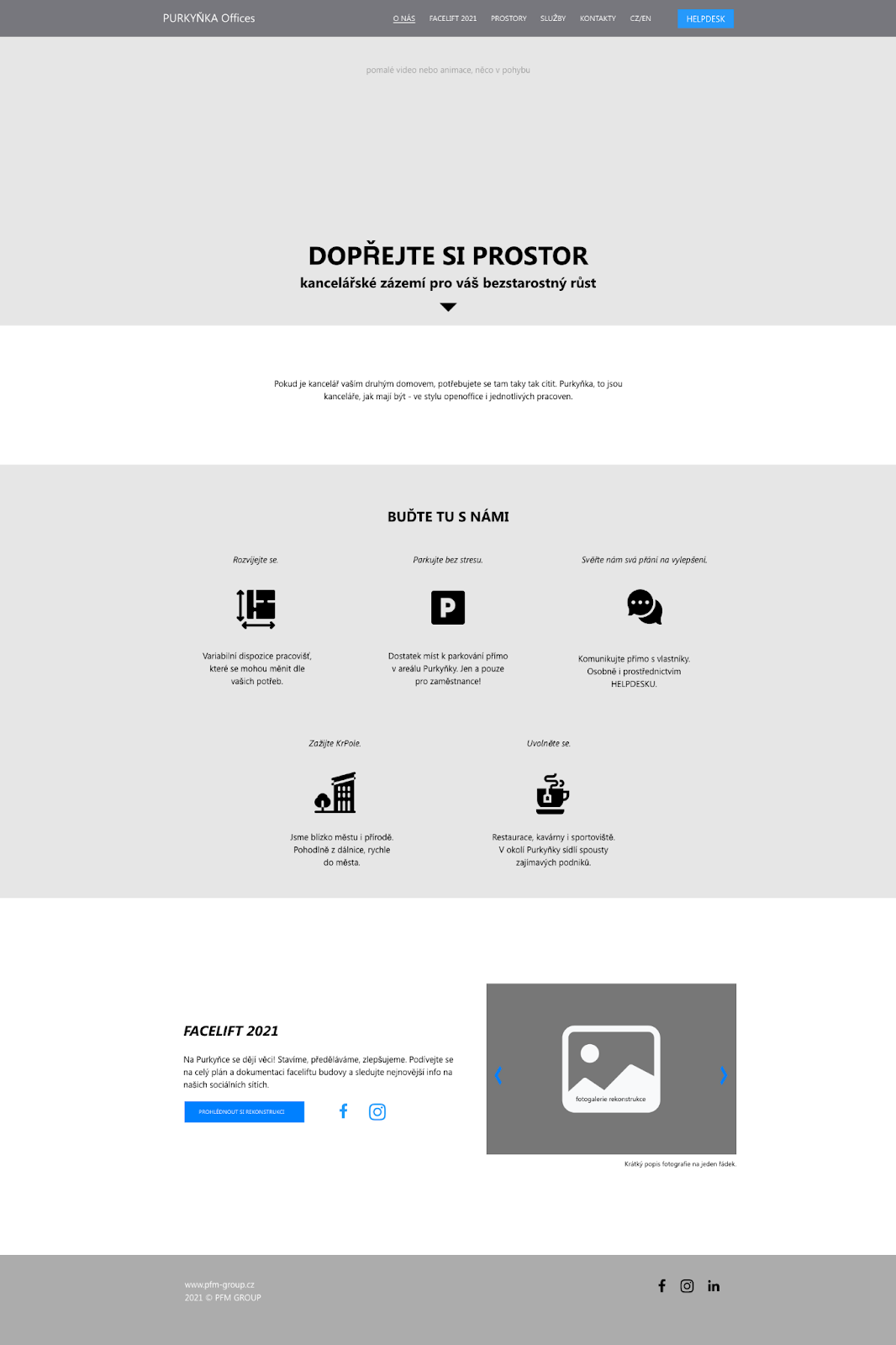
Vypadat může tak:

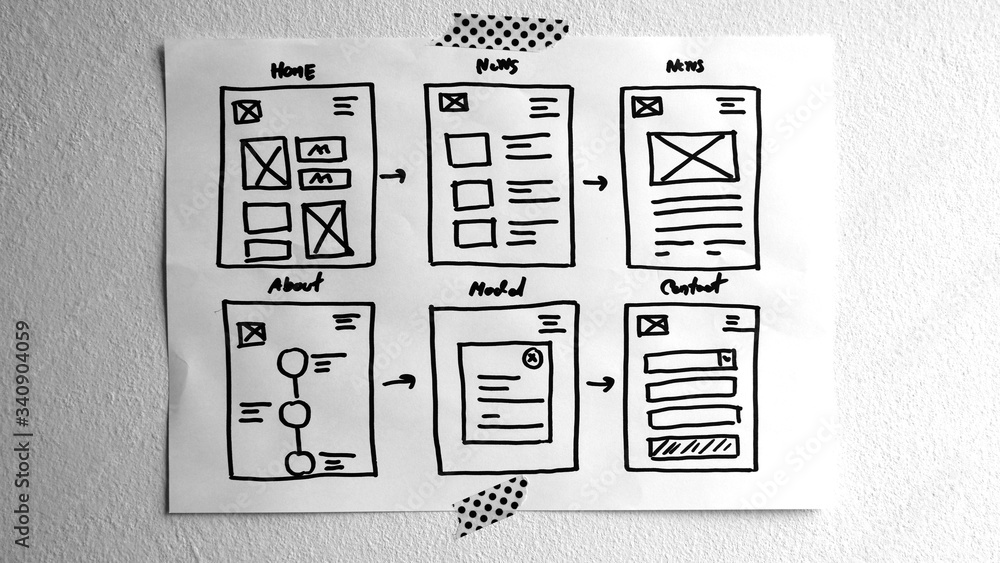
I tak:

Ve fázi wireframingu je dobré zachytit vše, co vás napadne. Nic není špatně. Praktickým tipem může být například přístup, který radí UX designer Ivo Macek:
“Buď blbej! Neboj se krátkých vět. Dělej to jak pro 5leté děcko. Používej jednoduchá hesla, jinak tě nikdo nepochopí. Budeš se divit kolik “hloupého” textu nakonec projde až do finále.” Ivo Macek – UX a branding Omega Design
Dále při wireframingu radí:
- Myslete jako uživatel – Proč na tuto stránku přišel? Co tam hledá?
- Jedna část = jedna myšlenka. Přemýšlejte nad webem jako nad prezentací v PowerPointu. Dávkujte informace po kouskách a nechtějte říct vše najednou.
- Wireframe prezentujte klientovi osobně.
- Vše testujte – u kolegů v práci, doma, u rodičů, u dětí. Zjistíte nečekané.
Prototyp webu je pak už takový wireframe na steroidech. Je to návrh dotažený k dokonalosti. Jednoduché čáry a boxy nahrazuje animace, prvky s interakcemi, texty a grafika. Prototypem se pak testuje, jak je web pro uživatele intuitivní a srozumitelný.
Nástrojů k prototypování najdeme na internetu nespočet:
- Figma.
- Adobe XD.
- Sketch.
- Invision Studio.
- Webflow (zde je nutná minimální znalost html a CSS).
TIP 3: Rychlost načítání webu hraje prim!
Rychlost načítání webu je jako kouzelný klíč k digitálnímu království. Ani do obchodu s tou nejlepší nabídkou ve městě nevstoupíte, když najednou zjistíte, že se dveře otevírají pomalu. Vaše nadšení rychle mizí a místo toho odejdete s frustrací. Stejně tak funguje rychlost načítání webu. Pokud je váš web pomalý, návštěvníci mohou ztratit zájem dříve, než se jim stránka vůbec zobrazí.
“Google říká, že rychlost webu má vliv na zobrazování ve výsledcích vyhledávání. Na pořadí ve výsledcích má přímý vliv hlavně rychlost vygenerování stránky na serveru. Rychlost tedy ovlivňuje nejen konverze, ale i pravděpodobnost, že se na web člověk vůbec dostane. “(zdroj: www.vzhurudolu.cz/prirucka/rychlost-nacitani-proc)
Shrneme si, proč je rychlost načítání webu tak důležitá:
- Dělá super první dojem: Rychlý web jednoduše působí profesionálně.
- Zlepšuje konverzní poměr: Pokud se vaše stránka načítá rychle, návštěvníci jsou pravděpodobněji ochotni zůstat a dokončit akci na webu.
- Zlepšuje SEO a celkovou viditelnost ve vyhledávačích: Rychlost načítání je například pro Google jeden z faktorů určování pozice ve výsledcích vyhledávání. Rychlejší web se může objevit výš.
- Zase ty mobily: V dnešní době stále více uživatelů přistupuje na web z mobilu, kde ne vždy funguje stabilní připojení k internetu. Takže rychlost načítání je opravdu klíčová. S tím souvisí i responzivita (optimalizace webu pro různá zařízení).
- Zvyšuje návštěvnost: Pokud je váš web rychlý, návštěvníci pravděpodobněji zůstanou déle a prozkoumají více stránek.
O rychlosti načítání a o tom, jakým způsobem web zrychlit, promluvil na setkání Frontendisti zakladatel spolku Martin Michálek:
Jednu z velmi důležitých myšlenek ohledně rychlosti zde z přednášky zmíníme:
“Za pomalé načítání webu se často viní WordPress. Samotný WordPress však za rychlost načítání nemůže, zásadní je však to, jakým způsobem WordPress používáte.”
Tak šup, změřte si, jak je na tom váš web. Nejlepšími nástroji pro to jsou:
- https://pagespeed.web.dev/
- https://www.pagespeed.cz/
- https://www.webpagetest.org/
- https://gtmetrix.com/
- https://yellowlab.tools/
Zkrátka a jednoduše, rychlost načítání webu je jako krevní oběh pro digitální tělo. Bez ní web nemůže správně fungovat a návštěvníci budou rychle hledat jiné místo, kde mohou najít to, co potřebují. Takže se zeptejte sami sebe – vyplatí se investovat do optimalizace webu?
Jak si zrychlit web:
- Optimalizací obrázků: Zmenšujte a komprimujte obrázky před nahráním na web. Nástroje jako TinyPNG, Mozjpg, ImageOptim nebo Compressor.io mohou pomoci snížit jejich velikost s minimální ztrátou kvality.
- Využitím cashování: Cache často navštěvovaných stránek načítání zrychlují. To může probíhat na straně serveru, prohlížeče nebo pomocí CDN (Content Delivery Network).
- Využitím CDN: Content Delivery Networks rozděluje obsah vašeho webu na servery po celém světě, což znamená, že zajišťuje rychlejší načítání pro uživatele v různých geografických oblastech.
- Minimalizací a kompresí kódu: Pokročilejší vývojářům doporučujeme využít nástroje jako UglifyJS pro JavaScript nebo CSSNano pro CSS k odstranění nepotřebných znaků a kompresi kódu přímo na serveru.
- Pro milovníky WordPressu: K minimalizaci kódu využijte cachovací pluginy. Jedním z nejznámějších je plugin Autooptimize.
- Lazy loadingem: Načítejte obrázky, skripty a další obsah pouze tehdy, když jsou potřebné. To znamená, že prvky mimo obrazovku se načtou až ve chvíli, kdy k nim uživatel doscrolluje.
- Odstraněním nepotřebných pluginů a skriptů: Méně je někdy více. Odstraňte všechny nepotřebné pluginy, skripty nebo knihovny, které zatěžují a tím zpomalují váš web.
- Využitím asynchronního načítání: Asynchronní načítání skriptů znamená, že veškeré skripty se načítají na pozadí webu, aniž by blokovaly načítání hlavního obsahu stránky.
- Na WordPressu vám s tím opět pomůže cachovací plugin Autooptimize. Zároveň doporučujeme sloučit CSS a JavaScript do jednoho souboru (1 velký soubor pro CSS a 1 velký pro JS). V dnešní době je u většiny hostingů standardní HTTP/2. Pokud si chcete ověřit, který z hostingů má HTTP nebo HTTP/2. Pro detailnější pochopení mrkněte na článek od Tomáše Cirkla, nebo si rovnou v online nástroji otestujte, jak jste na tom vy.
- Optimalizací fontů: Omezte počet různých fontů a stylů, které se načítají na vašem webu, a využijte moderních formátů fontů, jako je WOFF2 namísto načítání fontů např. z Google Fonts. Lokální načítání je zároveň GDPR friendly.
Rychlost načítání webu je kombinací mnoha faktorů. Proto je důležité pravidelně monitorovat výkon vašeho webu a hledat nové způsoby, jak jej zlepšovat. Vždy mějte na paměti, že rychlý web = spokojený uživatel.
Podrobněji se tématu rychlosti webu věnujeme v MEGA článku na našem blogu, tak na něj mrkněte.
TIP 4: Nezapomeňte na responzivní design
Responzivní web je v dnešní době naprosto klíčový. A proč? Důvodů je hned několik:
- Mobilní zařízení jednoduše dominují: V dnešní době přistupuje většina lidí na web právě z mobilů. Globálně jde až o 52 % uživatelů. A přesto se najde spousta webů, které mobilní verzi vytvořenou nemají. Uživatelé se pak musí trápit s nečitelným, nedůležitým textem, nepřehlednou navigací a nebo s nesnadno klikatelnými tlačítky.
Je zkrátka důležité se zamyslet nad celkovou hierarchií informací a obsah přeskládat podle jiných potřeb lidí, co jsou například zrovna na cestách. Ale to není hlavní důvod pro mobile friendly web. Čím více totiž díky responzivnímu obsahu usnadníte procházení webu, tím častěji se budou lidé na váš web vracet a nakupovat na něm.
- Zase to SEO: Vyhledávače, jako je Google responzivní weby jednoduše milují, ale hlavně je upřednostňují. S responzivním webem můžete zlepšit svou pozici ve výsledcích vyhledávání.
“Avšak pozor! Google oznámil, že při hodnocení webu přestane brát v potaz mobile-friendly faktor, protože dnes už většina webů mobilně přívětivá je. Součástí tohoto rozhodnutí je i odstranění Přehledu použitelnosti v mobilních zařízeních a testu použitelnosti v mobilech (včetně jeho API) ze Search Console, a to do konce roku 2023.”(zdroj: www.marketingminer.com/cs/blog/seo-novinky-letni-edice-2023.html)
- Snížení míry odchodů: Pokud váš web není přizpůsobený mobilním zařízením, návštěvníci mohou být frustrovaní a váš web opustit dříve, než byste chtěli.

Pár praktických tipů, na co při vývoji myslet:
- Použijte pouze jeden sloupec.
- Obsah osekejte pokud možno až na dřeň.
- Zvyšte kontrast textu, tlačítek i CTA prvků.
- Zvětšete vše, na co se dá kliknout.
- Používejte jen vertikální scrollování.
- Vše pokaždé otestujte na různých obrazovkách.
TIP 5: Intuitivní navigace pro snadné procházení webu
Jak by řekl Ondra Ilinčev (odborník na optimalizaci konverzního poměru a UXák):
“Většina uživatelů je netrpělivá, nepozorná, sebestředná, a vaše firma je vůbec nezajímá. Smiřte se s tím a využijte to ve svůj prospěch.”
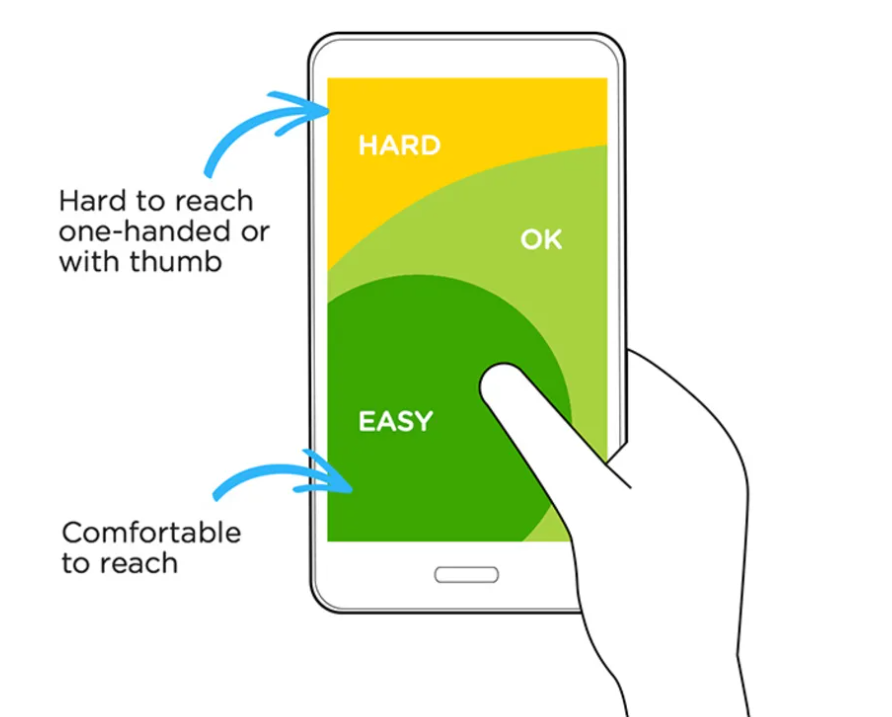
Co tím myslel? Jednoduše to, že váš web musí být opravdu jednoduchý na pochopení a hlavně intuitivní na ovládání, a to především z mobilu, ze kterého přistupuje nejvíce uživatelů. V opačném případě totiž uživatelé odchází. Vytvářejte jim proto na vašem webu snadno srozumitelné cesty.

Ondra Ilinčev ve svém článku popisuje užitečné principy interakčního designu:
- Minimální oblast, na kterou by mělo jít kliknout, je 7×7 mm.
- Písmo by mělo mít dostatečný kontrast.
- Text by měl být čitelný (minimální velikost je 15px a řádkování 1,4 mm)
- Grafika by měla být odrazem reality. To znamená například stejný úhel vržených stínů. Nebo barevnost a tvary, na které je uživatel zvyklý z reálného světa (například u tlačítek).

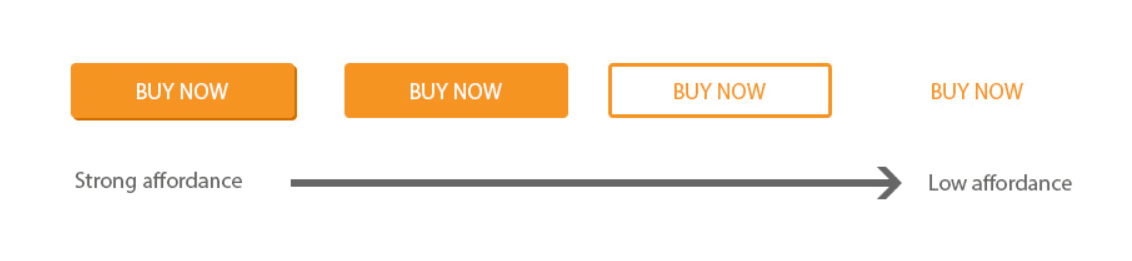
- S tím souvisí i CTA (call to action) prvky. Ty umisťujte na webu tam, kde je uživatelé očekávají. Zachováte tak vizuální hierarchii a přirozený tok na stránce.
- Udržujte konzistentní vizuál pro prvky se stejnou funkcí.
- V jednoduchosti je krása = co je jednoduché, bývá snáze pochopitelné, tzn. pro uživatele méně namáhavé na ovládání.
TIP 6: Atraktivní vizuální design pro skvělý první dojem
Proč je dobré mít atraktivní web asi nemusíme složitě vysvětlovat. Zkrátka a jednoduše, dobrý první dojem hraje prim. A 94 % prvního dojmu je vždycky o vzhledu.
“Je až děsivé, jak důležitý je první dojem. Udělat si ho trvá 0,1 sekundy.”


Stejně jako, když se s někým potkáte poprvé, hned si všimnete jeho oblečení, jak se tváří, jak mluví, zkrátka si uděláte názor na to, co vidíte. U webu je to podobné. Podle studie Googlu stačí 0,05 sekund, aby si lidé váš web zamilovali či nikoliv. A lidé mají rádi weby, které jsou jednoduché a povědomé.
Podle Dona Normana lidé posuzují (web) ve 3 krocích:
- Niterný (viscerální): Jde o čistě automatickou reakci vašeho mozku typu líbí/nelíbí.
- Behaviorální: Tady hodnotíme, jak se nám s věcí pracuje, tedy přívětivost a intuitivnost. Řešíme právě UX.
- Přemítací (reflektivní): V této fázi si děláme celkový dojem. Tedy řešíme brand.

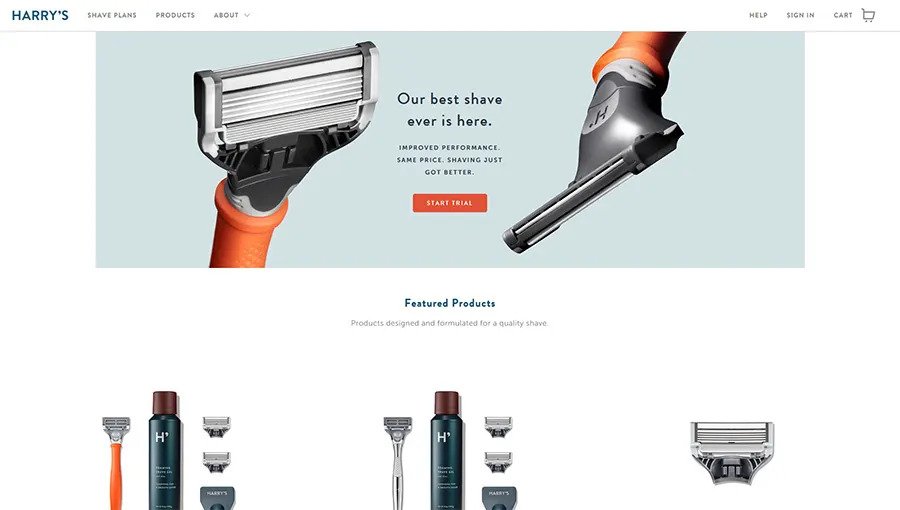
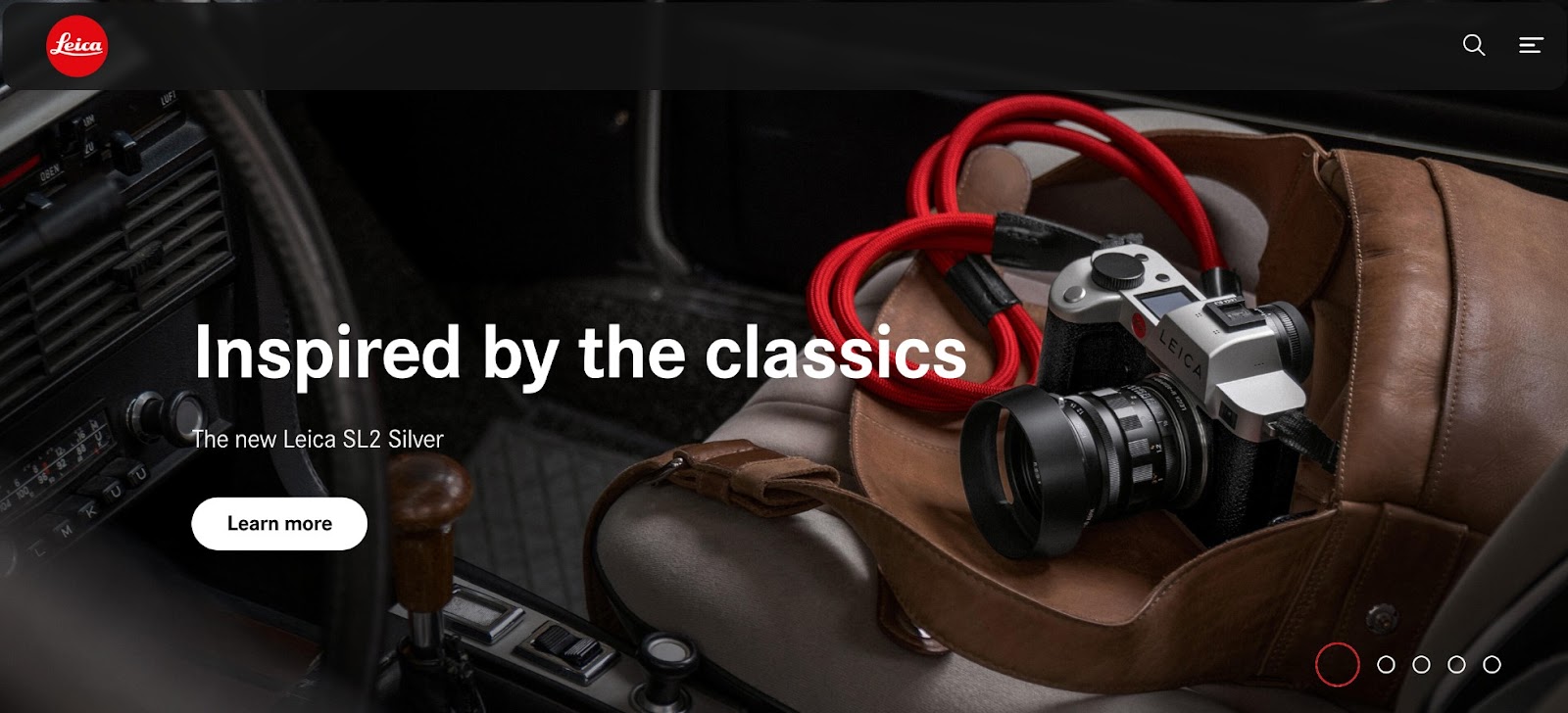
Zaměřte se na nejvíce viditelnou část webu – na první obrazovku nad ohybem webu. Právě ta vytváří první dojem a uživatelé na ní tráví nejvíce času. Buďte osobití, minimalističtí, zkuste se odlišit a myslete i na dobrou mobilní verzi.

Zajímá vás, jak udělat dobrý první dojem? Mrkněte na Ondrův článek.
Tip 7: Přístupnost a inkluze pro všechny a bez rozdílu
Přístupné webové stránky jsou přehledné, intuitivní a snadno ovladatelné pro všechny. Je web skutečně přístupný všem uživatelům, včetně těch se zdravotním postižením? Odpovězte si sami. Někdy je ale těžké poznat, že web tyto předpoklady splňuje.
Zkuste si to představit takto: Máte dům, který je uzpůsobený každému, kdo do něj přijde. Má dveře velké a široké, některé místnosti mají zvýšenou ozvěnu pro ty, kteří špatně slyší a v jiných místnostech je zase ticho pro ty, kteří jsou na hluk citliví. Některé dveře jsou zase označené Braillovým písmem pro ty, kteří nevidí.
Inkluze jde ještě o krok dál. Nejde jen o to, aby všichni mohli vstoupit, ale také o to, aby se všichni cítili vítání. Když lidé navštíví váš web, měli by vidět obsah, který reprezentuje různé skupiny lidí – různé věkové skupiny, rasy, pohlaví, kultury atd.
To může zahrnovat interaktivní prvky, obrázky, příběhy nebo jiný obsah, který ukazuje různorodost. Měli byste se ujistit, že hry, kvízy nebo ankety na vašem webu mohou používat všichni, bez ohledu na své schopnosti.
Mrkněte na checklist přístupnosti a otestujte si, že váš web tyto podmínky splňuje.
Tip 8: Váš zákazník, váš nejlepší přítel
Uživatele byste si skutečně měli hýčkat. Jsou tím nejcennějším zdrojem informací pro váš business. Sbírejte od nich pravidelnou zpětnou vazbu. Například pomocí formulářů, které vám dají přímý vhled do toho, co si myslí o našem webu. Řeknou vám například, co jim na webu chybí a co by potřebovali vylepšit.
Okamžitou pomocí mohou být i různé formy chatbotů a podpora zákazníků nabízející rychlé řešení problémů a odpovědi na jakékoliv otázky. Vytvářejte pevné vazby mezi zákazníky, budujte si jejich důvěru. Když uživatelé vědí, že mohou získat pomoc téměř kdykoliv, cítí se na webu více vítání, a to se projeví na jejich loajalitě.
Když web poskytuje efektivní nástroje pro interakci, vede to k lepšímu a plynulejšímu uživatelskému zážitku. Je to jako mít přátelského průvodce na webu, který je vždy připraven pomoci!
Tip 9: Optimalizujte obsah
Jak řekl už v devadesátých letech Bill Gates: “Obsah je král”. Právě ten se podílí na tom, zda vůbec zaujmete. Vytvářejte hodnotný a relevantní obsah, ideálně s přidanou hodnotou pro vaše zákazníky.
SEO stojí na rozhraní několika dalších oborů jako je copywriting, obsahový marketing, UX, webová použitelnost či přístupnost a další. Svou činností zároveň spadá do inbound marketingu. To znamená, že uživatele nebombarduje reklamou, ale funguje na tzv. pull principu – nabízí až to, co uživatelé aktivně hledají.
Zaměřte se na skutečně kvalitní SEO analýzu. Zjistěte si, kdo je váš zákazník, co potřebuje a to mu jednoduše na webu nabídněte. Pokud však tápete, jak na SEO a nevíte, co všechno se hodí vědět, pomůže vám náš Velký SEO průvodce.
Tip 10: Testujte, testujte a analyzujte data
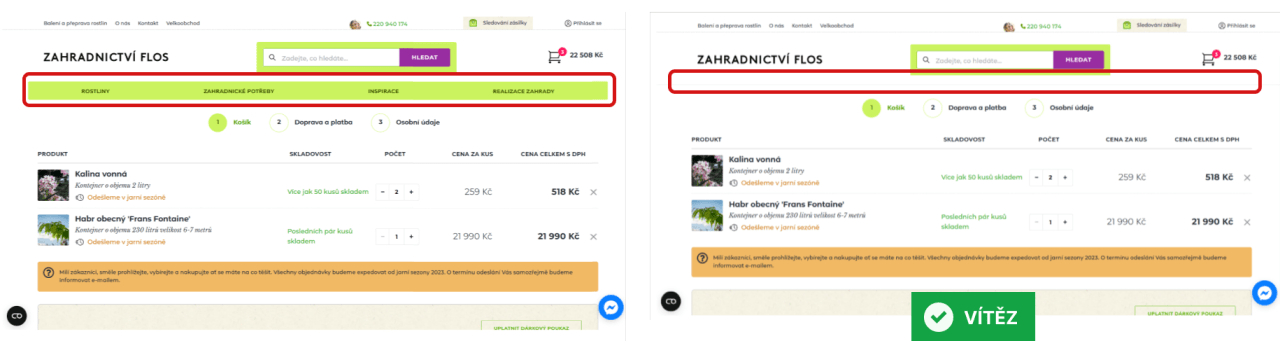
A/B testování je metoda, při které porovnáváte dvě verze webové stránky nebo aplikace, abyste zjistili, která z nich lépe funguje vzhledem k určitému cíli (např. zvýšení konverzí, zlepšení interakce uživatelů atd.)
Díky A/B testování můžete mít jistotu, že vaše webové stránky nejen vypadají skvěle, ale také splňují svůj účel co nejlépe.
Na webu takové testování funguje tak, že máte dvě verze stránky (A a B) s malým rozdílem, například s různým tlačítkem nebo obrázkem. Uživatelé jsou náhodně rozdělení, aby viděli jen jednu z verzí, a poté sledujete, která z verzí je ta úspěšnější v dosažení vašeho cíle. Ať už je to prodej produktu, registrace do newsletteru nebo cokoliv jiného.
A/B testování je skvělé z několika důvodů:
- Pomáhá porozumět uživatelům: Zjistíte tak, co na vašem webu skutečně funguje a co nikoliv.
- Zvyšuje úspěšnost: Můžete tak optimalizovat konkrétní stránku pro dosažení lepších výsledků.
- Minimalizuje riziko: Předtím, než uděláte velké změny, můžete nejprve otestovat a ujistit se, že jsou správné.

Závěr
Celkově platí, že uživatelská zkušenost je klíčovým faktorem úspěchu. Investice do UX designu a výzkumu může přinést významnou návratnost investic a posílit konkurenceschopnost na trhu. Správné UX stojí stovky hodin práce, avšak tohle úsilí se vám stoprocentně vyplatí a v dobrém vrátí.
Tipy a doporučení na kvalitní online literaturu:
- https://www.wppokec.cz/materialy/ – kde najdete slajdy z přednášky UX designera Ivo Macka.
- Blog UX a CRO experta Ondry Ilinčeva – https://www.ilincev.com/category/uzivatelska-privetivost-ux
- Články z blogu o UX a optimalizaci CRO od Zbyška Nádeníka nebo jeho Facebook profil.
- Užitečný web Martina Michálka nejen pro frontenďáky s názvem Vzhůru dolů.
- Přístupné stránky od Michaely Vrankové.
- Blog SEO specialisty Pavla Ungra.